Enlaces para el menú de nuestra página web
Como recordarás (eso espero...) los enlaces tenian esta forma:
así que vamos a poner ese código dentro de cada elemento li de la lista del menú. Si ponemos una ruta falsa nos dará algún problema, asi que en lugar de poner nada en la ruta le vamos a colocar una almohadilla (#) que sirve para que haga el efecto de enlace pero sin enviarnos a ningún lado por ahora. Cuando tengamos más páginas en la web pondremos las rutas de aquellas páginas que queremos enlazar desde el menú, vale?
Como no vamos a querer que se abran esos enlaces en páginas distintas sino en la misma, no es necesario ponerle el target al código del enlace (el target="_blank" se pone para que el enlace se abra en una página distinta, lo recuerdas?).
Pues adelante, abre tu Html-Kit, abre la plantilla.html y coloca un enlace en cada uno de los tres elementos de lista que tenemos. Para diferenciarlos, puedes escribir Enlace 1, Enlace 2 y Enlace 3.
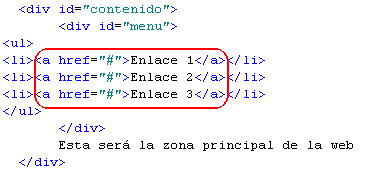
Así que el código del menú completo se tiene que quedar así:

Eso es todo lo que tenemos que hacer en la plantilla.html porque lo demás, el "aspecto", como siempre se lo daremos con la Hoja de Estilo ahora mismo.

