Rellenando la Zona Principal
Veamos realmente como funciona esta estructura que hemos hecho. Vamos a insertar más texto en la parte principal de la página web para ver como se comporta el menú lateral en el caso de que haya mucho más texto en la parte derecha. Abre el Html-Kit y abre tu plantilla.html
Elementos que no son nada ¿?
Ya sabemos que gracias a la Hoja de Estilos podemos cambiar el tamaño de la letra de toda la web, podemos variar los aspectos de los enlaces, los fondos de ciertos elementos, etc, etc sin más que poner la propiedad correspondiente. Pero para eso todas las partes del contenido de la página web deben "ser algo". Si son enlaces modificaremos la etiqueta "a", si son párrafos la etiqueta "p", pero, qué etiqueta hemos de modificar para cambiar las propiedades del texto de la parte principal de nuestra plantilla? Aquella en la que pone "Esta será la zona principal de la web"?
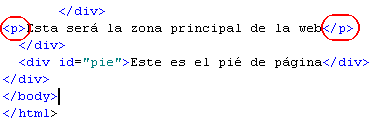
Va a ser dificil, pues no está encerrada entre ningúna etiqueta concreta, luego ni es un párrafo, ni un enlace, ni ná de ná. Nosotros pretendemos que sea un párrafo, verdad? Pues vamos a indicárselo poniéndole a esa frase la etiqueta <p> al incio y como no, la etiqueta </p> de cierre al final. Ale, dale al teclado! Ha de quedar así:

Más contenidos
Tras esta aclaración, vamos a incluir un par de párrafos más a continuación de ese. Ya sabes, has de poner <p> y </p> al principio y al final de cada uno para que el navegador sepa donde empieza y termina ese párrafo. Escribe un par de párrafos que tengan bastante texto, al menos lo suficiente como para sobrepasar lo que ocupa el menú de la izquierda.
Si escribes lo suficiente en cantidad, conseguirás ver este aspecto en tu plantilla.html
Justificar los párrafos de la página web
Ups, los párrafos se ven centrados y eso parece una poesia más que una web, je je je. Eso es por que le pusimos align:center a body en la Hoja de Estilo. Pero no pasa nada, lo arreglamos rápido definiendo un estilo justificado para todos los párrafos de la web. Si más tarde nos interesa alguno con otra alineación, lo crearemos en su momento.
Por ahora, abre tu Hoja de Estilo e incluye esta nueva línea, por ejemplo al final de su contenido:
Con esto los textos quedan justificados. Esto significa que se reparten para que empiecen justo en la parte izquierda y terminen todas las líneas justo en el margen derecho, sin huecos. A mi me gusta así, pero si lo prefieres, en tus páginas puedes definirlo como text-align: left o text-align:right o text-align:center, como quieras. En el ejemplo lo dejamos con Justify.
Los márgenes de los párrafos de la página web
La cosa va mejorando pero ahora vemos como los textos se pegan demasiado tanto al menú lateral como a los extremos de la página. Eso no queda muy bien, así que vamos a arreglarlo.
Tienes dos opciones, una es definirle el margen concreto a cada uno de los párrafos de todas tus páginas web, o algo un poco más sencillo, poner un par de palabras en la Hoja de Estilo y listo. Qué prefieres? je je je.
Abre la Hoja de Estilos de la plantilla.html (estilo-general.css) y vamos a reparar esos márgenes. Como los textos que vemos sin margen pertenecen a la capa de fondo naranja (orange) y en la Hoja de Estilos solo pone "orange" en la capa "#contenido", ya sabemos a qué capa incluirle la propiedad padding (el padding es parecido al margin, ya veremos la diferencia), verdad? Por eso le pusimos esos colores tan feos, para encontrar cada capa rápidamente, je je je. Pero solo queremos por ahora poner margen a sus párrafos, es decir, queremos márgenes para los párrafos de dentro de la capa #contenido, así que, si recuerdas bien lo que hicimos la otra vez, esto se pone así:
Resumiendo, escribimos primero la capa y luego el elemento de dentro de esa capa al que queremos definir cosas y luego, entre paréntesis, las propiedades. Le hemos puesto 10px en los dos lados y solo 5 por arriba y abajo, para ver como queda e ir variando cada uno hasta que quede a nuestro gusto si fuera necesario.
Escribe esa línea justo después de la definición en la Hoja de Estilo de la capa #contenido. Guarda la Hoja de Estilo, haz vista previa de la plantilla.html y vemos los resultados por si queremos variar alguna de esas dimensiones.

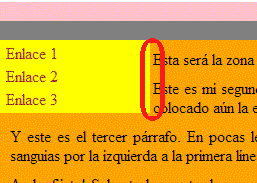
(Margen entre menú lateral y textos principales)
Vaya... los márgenes no están mal del todo, pero vemos que los dos primeros párrafos no parece que hayan tomado el margen izquierdo para separarse del menú principal. Esto es por que se cuenta el margen desde la parte izquierda de la capa #contenido, mientras que en esos dos párrafos debería contarse desde la derecha del menú, verdad? Vamos a ver como solucionamos esto.
Para eso tendríamos que poner un margen por la derecha para el menú, y como pertenece a la capa #menu tocaría retocar esa línea en estilo-general.css añadiéndole esto último que he subrayado:
Ahora si que lo hemos conseguido, mira el resultado del ejemplo.

