Un poco más de estilos css
A estas alturas y aunque no lo creas, pocas capas más tendremos que crear para tener completa nuestra página web. El resto será contenido vuestro, propio y ya no tendremos que tocar mucho más la plantilla.html aunque realmente, poco la hemos tocado, verdad? El resto del trabajo lo tendremos con la hoja de estilo, que se encargará de darle vistosidad al Html. Repito de nuevo que lo bueno de las Hojas de Estilo es que si un día te cansas del aspecto de la web, con solo cambiar un poco la Hoja de Estilos tendrás una web con el mismo contenido (pues no tocaremos el html) pero con una apariencia totalmente distinta. Para eso claro, hay que saberse los trucos del CSS y por eso vamos a profundizar tú y yo ahora con tres propiedades muy importantes que si no quedan claras nos van a dar muchos dolores de cabeza. Estas propiedades son margin, padding y border.
Border

Si en una capa solo definimos su contenido en Html, esta solo mostrará eso, el contenido, ya sea una imagen, un párrafo o lo que sea. Pues bien, la propiedad border dibuja un borde alrededor justo de ese contenido. El borde estará pegadito pegadito al contenido, como en este caso de la derecha. El borde por defecto, si no se indica otra cosa, es una línea continua de 1 pixel de grosor y de color negro.
Padding

El padding lo usaremos para definir una distancia de separación entre el borde y el contenido. Es decir, separa el borde de su contenido en una distancia igual a la que le indiquemos. Concretamente, esta zona sería como la parte roja que se ve en esta otra imagen de la derecha. Como ves, el borde ahora no está pegado a la imagen, sino separada de ella por la zona roja que ha sido definida con la propiedad margin. Fíjate que el borde ahora está pegado al padding, no al contenido.
Margin

Ahora tenemos otra distancia más. El margin es la distancia de separación que se va a dejar entre el borde y la parte exterior del elemento de la capa. En este caso no se ve, pues es una zona exterior al dibujo en la que no se permite que aparezca nada. Por eso se usa para separar unos párrafos de otros, como vimos en las lecciones primeras. En este caso solo hay definido el margin en el ejemplo de la derecha. Como ves, hay una separación entre la imagen y este mismo párrafo, aunque no se ve.
El trio Margin-Padding-Border
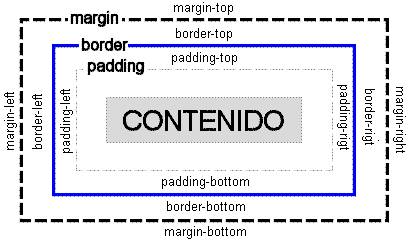
En la imagen de abajo puedes ver mejor a qué zona corresponde cada una de estas propiedades.

Puedes ver el borde, que le he puesto color azul para distinguirlo. Entre el borde y el contenido está la separación creada por el padding y entre el borde y el exterior el espaciado dejado por el margin.
Así, si ponemos dos imágenes una junto a la otra y queremos separarlas, usaremos por ejemplo el margin. Lo mismo para los párrafos etc. Si quisieramos separar un elemento A de los que tiene alrededor, le pondriamos a A un margin.
Si tenemos un elemento encerrado en una capa y queremos que su contenido se separe un poco de su extremo (de su borde) le hariamos un padding.
El ejemplo del castillo de paladines rodeados de marginados
Hace mucho tiempo existía un castillo donde un montón de paladines (soldados de la edad media) se refugiaban de seres marginales, los marginados los llamaban. El rey ordenó contruir unas buenas barreras (border) para protegerse. Además, clavó un montón de estacas afiladas por fuera de los muros para evitar que los marginales se acercaran demasiado (margin) y para proteger a los paladines ordenó que ninguno de ellos se acercara al muro a menos de dos metros (padding: 2 metros) para evitar que los paladines sufieran alguna herida si algún marginal atravesara alguna lanza por alguna ventana del muro. De este modo, los marginales no podian acercarse mucho al castillo (gracias al margin) y a los paladines se les prohibió acercarse al muro (gracias al padding).
Es un cuento muy tonto, je je je, pero quizás te ayude a recordar para qué es cada uno.
En la página siguiente lo entenderás mejor al aplicárselo a nuestro menú lateral, ya verás.

