Cómo crear un enlace en la página web
Lo importante de una página web es la posibilidad de navegar de unas páginas a otras sin más que hacer clic en los enlaces, así que vamos a aprender a crearlos. Para crear un enlace hay que decidir dos cosas, una es desde qué palabra de nuestra web lo queremos hacer y segundo a qué página lo queremos dirigir.
Para el ejemplo vamos a crear un enlace desde la palabra "CCTW" que tenemos escrita en el segundo párrago hacia la dirección www.comocreartuweb.com
Para ello cierra el Html-Kit y lo vuelves a abrir (se supone que has guardado los cambios hechos en la página de antes). Ahora vuelve a abrirlo y aparecerá el Html-Kit en blanco. En ese caso ya sabes, pulsa sobre Ver > Workspace para que aparezca la ventana de los sitios ( la ventana Workspace) y una vez que aparezca haz clic en el signo "+" a la izquierda de "web-ejemplo-cctw" para ver su contenido. Ppara terminar, doble clic sobre el archivo index.html para ver su código. Tras esto, como sabes, puedes cerrar la venata de Workspace para tener más espacio.
El código Html de los enlaces o vínculos
Como estarás sospechando, los enlaces empiezan con una etiqueta y terminan con otra de cierre. La etiqueta de inicio para definir enlaces es <a> y la de cierre </a>. La palabra que encerremos entre esas dos etiquetas será la que el visitante pueda pinchar para acceder a la página enlazada. Por lo tanto, si la palabra fuera "palabra" (que poco original, no?) la línea quedaría así:
Pero con esto no conseguimos nada, pues de alguna manera hay que indicar a qué página queremos enviar al visitante al hacer clic allí, no? Esto se define dentro de la etiqueta de inicio, de este modo:
Donde pone "ruta" hemos de poner la dirección completa del lugar a donde queremos mandar al visitante. Te recomiendo que leas las instrucciones sobre rutas que tenemos en ComoCrearTuWeb. Te evitarán muchos problemas en el futuro.
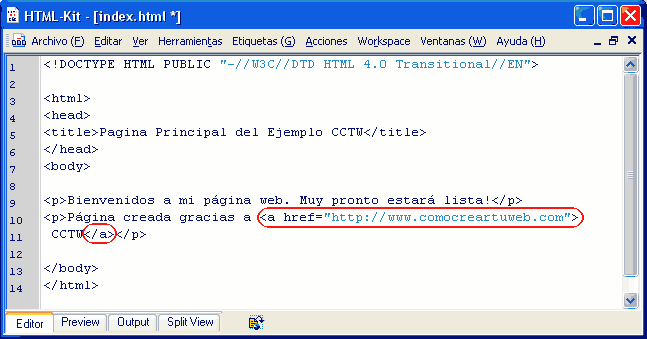
Como queremos enlazar a una web externa, pondremos entre las comillas su ruta absoluta que es esta: http://www.comocreartuweb.com quedando el código del enlace de este modo:
Te dejo una vista del Html-Kit para que lo veas más claro, vale?

En la misma o en otra ventana?
Si no se indica ninguna cosa más, cuando el visitante haga clic en el enlace la página destino se abrira en la misma ventana, pero si quieres que en lugar de eso se abra en una ventana distinta (por ejemplo, para que no se pierda la web anterior) has de indicárselo dentro de la primera etiqueta. Yo te recomiendo que todos los enlaces hacia páginas de tu misma web se abran en la misma ventana, y que todos los enlaces hacia páginas externas las abras en ventanas diferentes.
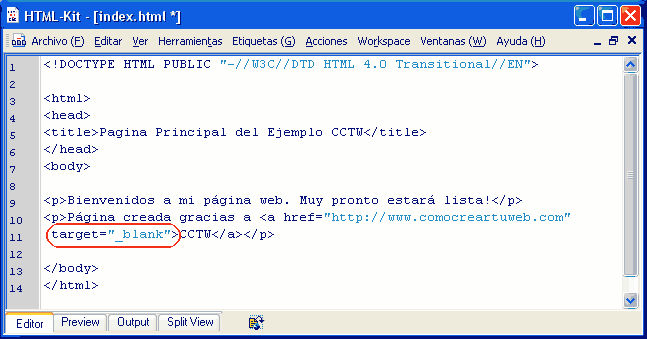
Como este enlace apunta a una página externa (no forma parte de la web de ejemplo) le vamos a indicar que ha de abrirse en una ventana distinta y esto se hace añadiendo este trozo de código target="_blank" quedando por tanto el código así:

Quieres ver como está quedando? Este es el aspecto del ejemplo 3.
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

