Aplicando más estilos css a los enlaces del menú
Para que se note que controlamos esto un montón, vamos a aplicar un par de propiedades más a los enlaces del menú. Lo primero será tratar estos enlaces como bloques, lo segundo ponerles un color de fondo.
Tratar elementos como bloques
Si te fijas en la vista previa de la plantilla.html verás que es necesario poner el cursor justo encima de las palabras del enlace (se suele llamar Anchor Text a los textos de los enlaces) para que estos funcionen. En cambio podemos hacer un pequeño truco para que estos se activen, funcionen, con solo colocar el cursor sobre la línea, sin necesidad de colocarlo justamente sobre el texto. No se si te has enterado de lo que acabo de decir, igual suena un poco extraño, pero tu haz lo que te digo y verás a qué me refiero.
Añade esta última propiedad dejando el estilo de enlaces de la Hoja de Estilos estilo-general.css así:
Ocurren dos cosas ahora. La primera es buena, es el efecto que te acabo de comentar, que situando el cursor en la misma línea del enlace pero lejos del texto, también se activa el enlace. La segunda es mala, y es que se nos han separado demasiado los enlaces verticalmente. Por qué será?
Es un defecto de algunos navegadores, como el Internet Explorer, pero esto lo arreglamos rápido con otro truquillo. Pon el códgo Html de todos los elementos de la lista uno seguido del otro, en lugar de uno en cada línea de código en la vista Html y verás como se arregla. En adelante, ya sabes que los elementos de las listas, los <li> hay que ponerlos todos seguidos, en la misma línea que los <ul> y </ul>. Con eso se solventa el tema.
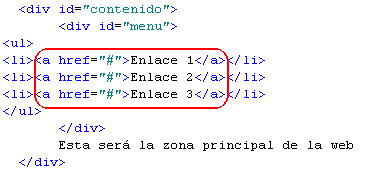
Como te veo con los ojos perdidos mirando al techo... te dejo una imagen para que veas a qué me refiero con ponerlos seguidos. Antes estaban así:

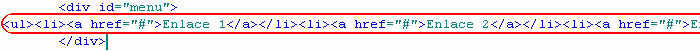
Y hay que ponerlos así:

Aplicando un fondo a los enlaces activos
Bueno, en realidad es a los enlaces en estado Hover. Vamos a hacer que al poner el cursor sobre un enlace del menú, este aparezca sombreado, con un fondo de color.... gris. Se hace retocando el código de los enlaces de antes, pero solo la línea del hover, dejándola así:
La propiedad background-color te debería sonar, la vimos al principio del curso para poner fondo a la página index, te acuerdas? je je. Silver significa plata en inglés, es un color gris clarito. El resto de líneas del código no se tocan, que te veo. Si guardas y haces vista previa a la plantilla.html verás los efectos logrados con todo esto.

