Insertar títulos con h1, h2, etc.
Igual que para indicar que una frase debía tener aspecto de párrafo con las etiquetas <p> y </p>, existen otras etiquetas para indicar que se trata de un título y estas etiquetas se escriben con una "h" seguida de un número que puede ir del 1 al 6. (Me refiero a títulos de texto, no al title de la página como vimos al principio de estas lecciones).
La forma correcta para un título sería esta:
Fíjate como de nuevo, tiene una etiqueta de apertura al inicio y otra de cierre al final con la contrabarra.
En lugar de un h1 podemos usar un h2, un h3 y así hasta h6. Los h1 son títulos principales y el resto van siendo de menos importancia y por lo tanto aparecen con letra más pequeña cada vez. Se usan por tanto los h1 para títulos principales y los h2 para subtitulos. Normalmente no se usan los demás pues no se suele abusar de sub sub subtítulos, je je.
Si aplicamos esas etiquetas sin más obtendremos una simple frase pero en negrita y con un tamaño mayor de lo normal para que se vea destacado. Si no nos gusta cómo queda por defecto, podemos siempre cambiar su aspecto indicando las propiedades que nos de la gana en la Hoja de Estilo, que para eso está.
A mi me gustan por ejemplo titulos principales (h1) en negrita, con un tamaño ligeramente mayor que el resto de los textos y además subrayados y de otro color distinto al texto normal, que suele ser negro. Para los subtítulos (h2) me gusta en cambio un tamaño algo menor que el h1 y además sin subrayar, pero también del color del h1 y en negrita. Así que, como las lecciones las hago yo, vamos a definir en la hoja de estilos este aspecto para esos dos elementos a mi gusto, je je je. Ah, tambien los quiero centrados los dos!
Abrimos el Html-Kit, abrimos el archivo estilo-general.css y definimos estos dos títulos del siguiente modo:
h2 {font-size:1.1em; color:blue; font-weight:bold; text-decoration:none; text-align:center;}
Guardamos ahora la Hoja de Estilo y abrimos la plantilla.html
Si hacemos vista previa a la plantilla no veremos ningún cambio. Por qué crees que puede ser? Piénsalo. Pues claro, porque como no hemos dicho a ningún elemento de la plantilla que es un título, no hay nada que mostrar con estos cambios en la Hoja de Estilo. Lógico no? Vamos ahora a crear un título (h1) y un subtítulo (h2).
El título está claro, va a ser el texto donde pone "Esta será la zona principal de la web". Una frase no debería ser a la vez párrafo y título, o una cosa o la otra, de modo que le cambiamos las etiquetas a esa frase, eliminamos la "p" y ponemos un "h1", tanto al principio como al final. No te olvides de la contrabarra en la etiqueta de cierre, que te veo... Veremos esto en la vista previa:

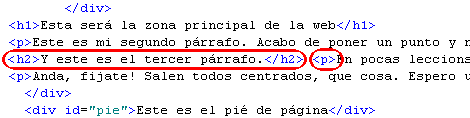
El subtítulo, de etiqueta h2, lo vamos a poner en el texto "Y este es el tercer párrafo" (en realidad ahora es el segundo, pues el pimero lo hemos convertido en un título h1, pero bueno). Para convertir ese trozo en subtítulo, ya sabes que no debe estar entre las etiquetas <p> y </p>, de modo que lo encerramos entre <h2> y </h2> y pasamos la etiqueta <p> de ese párrafo después de ese trozo de texto, quedando así:

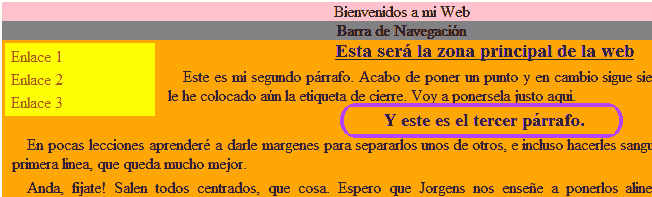
Los títulos aparecen como elementos de una sola línea, o mejor dicho, no dejan que otra cosa como por ejemplo un párrafo, continue a su derecha, mandándolo directamente a la línea siguiente. Lo ves en la vista previa?

Aunque en el código Html pongamos un párrafo seguido de un título (en la misma línea de código), el párrafo siempre aparecerá debajo, en la siguiente línea, pues para eso es un título, no? Pues ya está. Ya sabemos más cosas. Si te gustan los títulos alineados a la izquierda ya sabes como cambiar la Hoja de Estilo para conseguirlo (text-align: left). Lo mismo para el resto de propiedades.

