El menú de nuestra página web
Presta mucha atención en esta lección, que igual es un poco espesa, pero merece la pena para crear el menú lateral y empezar a entender como se usan estas capas o divs.
Ahora queremos crear un menú lateral parecido al de esta misma web, el de la izquierda de estas líneas. Te gusta? Pues a ti te puede quedar mucho mejor si tienes un poco de gusto y ganas de experimentar. Como un menú es más o menos una zona rectangular, vamos a crear una capa para meter en ella este menú. Como queremos que salga dentro de la parte central de la página, dentro de la zona de los textos, meteremos o crearemos este div que vamos a llamar menu dentro del div contenido. Parece lógico, no? Esto es lo que se llama anidar capas.
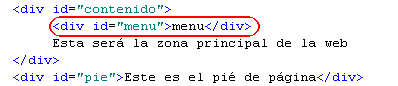
Empezamos creando la capa. Abre en el Html-Kit la plantilla.html y escribe la siguiente línea justo después de la etiqueta de inicio de la capa contenidos y antes del texto de dentro suya (Esta será la.....bla bla blal...), de forma que quede el código Html así:

Como verás, después del código Html de la capa menu, van los textos de la capa contenido (Esta será la ....) y después, en la siguiente línea vemos la etiqueta de cierre del div contenidos.
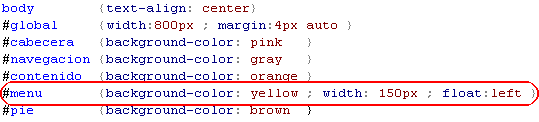
Ahora tienes que definir el estilo de la capa menu en la Hoja de Estilos. Abre estilo-general.css y escribe esta línea para el div menu:
Como solo hay un menú por página, lo definimos como estilo único, con la almohadilla (#). Le ponemos un color diferente al resto para distinguir donde empieza y donde termina la capa menu y colocamos dos propiedades más.
La primera es width:150px con la que le damos una anchura fija de 150 pixeles. Quizás sea poco, pero por ahora lo dejamos así hasta que veamos si nos va a faltar anchura en esa capa. La segunda nueva caraterística que vemos es nueva, la propiedad Float.
Para que sirve la propiedad Float?
La propiedad Float hace que el elemento flote sobre el resto de la web. Esto vale para cambiarlo de posición más fácilmente. A la propiedad float se le suele poner uno de estos dos valores: left (que flote a la izquierda) o right (lo manda a la derecha). Como nosotros queremos tenerlo a la izquierda, le pondremos la propiedad float:left y esto lo manda pegarse al borde izquierdo de la capa en la que está, es decir, a la izquierda de la capa contenido.
Y el resultado final.... por ahora...
La Hoja de Estilos queda por tanto así (puedes ver como voy ordenando los estilos definidos por orden de aparición en la página, de arriba a abajo):

Ale, lo de siempre.. guarda la Hoja de Estilos y mira como está quedando la plantilla haciendo vista previa, o si el cansancio puede contigo, míralo aquí mismo, je je je. Bueno, ya están todas las capas creadas (mucho más adelante quizás metamos alguna más...) así que ahora vamos a rellenarlas y a darles una mejor presencia, oki?

