Rellenando el menú de nuestra página web
El menú así como lo hemos dejado ni parece menú ni parece ná de ná. Vamos a insertarle algunos enlaces (ficticios, pues aún no tenemos páginas que enlazar) y así de paso vemos como se estructura correctamente.
Si es un listado, usa listas
Puedes imaginar el menú como una serie de enlaces uno debajo de otro. Se podría pensar en colocar un div para cada uno de ellos, es decir, incluir tantos divs pequeños dentro de la capa menu como enlaces vayamos a poner, pero tendríamos más capas que una cebolla, no? En realidad un menú no es más que una lista y, lo mejor para poner una lista es usar el elemento... lista? Exácto.
Como se hace una lista
Las listas se definen en Html con dos etiquetas, la primera indica el principio de la lista y es <ul> mientras que la otra define el inicio cada elemento de la lista, que es <li>. Te lo puedes apuntar, yo siempre me liaba y terminaba poniendo lu e il en lugar de ul y li y no funcionaba, claro, je je je.
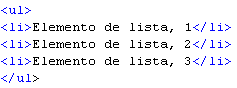
Por supuesto cuando termina la lista se coloca su etiqueta de cierre que será </ul> y cuando termina un elemento de la lista (un enlace en este caso) se coloca </li>, de forma que el código Html de una lista completa sería este mismo:

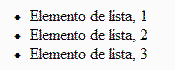
y se vería haciendo vista previa de este modo:

Para nuestro ejemplo, seguramente nos moleste el dichoso puntito negro a la izquierda de cada elemento de lista, pero eso lo podemos arreglar. Cómo? Pues como siempre, con solo poner una cosilla en la Hoja de Estilos. Pero antes vamos a ver qué cuál es el código que tendríamos que colocar dentro del div del menú.
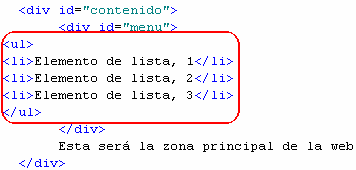
Para empezar, abre tu Html-Kit y escribe el código de arriba dentro del div menu, eliminando claro la palabra "menú" que habia ya colocada.
Ha de quedar de este modo:

Si haces vista previa verás cosas un poco raras, como que el menú se descuelga un poco por debajo de la web, pero eso lo arreglamos en las siguientes páginas.

