Resoluciones de pantalla y páginas web
Existen varias formas de darle un tamaño a una página web. Por ejemplo, podemos hacer que ocupe toda la pantalla del navegador del usuario, sea como sea esta de grande, la tenga o no maximizada (la ventana...), o también podemos darle un ancho concreto, de modo que los que tengan un monitor pequeño la verán muy grande y los que la tengan más grande (la pantalla...) la verán más chica...
Ambos casos tienen su parte buena y su parte mala. En el primer caso, si le decimos que ocupe toda la pantalla del navegador es muy posible que la web se desmorone cuando el usuario cambie el tamaño de esa ventana. Los elementos grandes no caben y desplazan el contenido siguiente hacia abajo, produciendo un caos en la web. Lo bueno es que se aprovecharia todo el espacio, cuando lo hay, claro.
El otro caso es darle un ancho fijo a la página web (por ejemplo 20 cm, o 800 pixeles). Así el usuario podrá hacer lo que quiera con la ventana de su navegador que la web seguirá manteniendo su forma y no se deformará en absoluto. Eso es lo bueno, lo malo es que si no acertamos en qué anchura darle, pasará que unos la verán muy grande y la verán tan pequeña que tendrás más margenes a los lados que espacio para la web....
Qué opción tomamos entonces?
Lo mejor es tomar la segunda opción, dar un ancho fijo a la web, pero estudiando muy bien cuál será esa anchura. Lo mejor es darle un ancho que sea cómodo para la resolución más usada por todo nuestro público. Así, si unos pocos usan una resolución de pantalla un poco mayor no verán unos márgenes exagerados y los que usen resoluciones un poco menores al ancho que le demos, no tendrán que usar demasiado la barra de desplazamiento y además, serán la minoría.
Parece ser que hoy por hoy la anchura óptima para una página web es de 800 pixeles. De hecho, si miras las webs que sueles visitar verás que es así y que quedan muy bien con cualquier resolución. Así que... vamos a darle a la web del ejemplo esa anchura y además vamos a hacer que aparezca centrada en la ventana del navegador, las dos cosas a la vez, oki? Serás capaz? je je, fijo que sí.
Un Div para dominarlos a todosss
Exácto. Como queremos centrarlo todo, lo que haremos será encerrar toda la parte visible de la web en un div al que le definiremos en la Hoja de Estilo la propiedad de centrado, pero de un modo algo especial para que funcione en todos los navegadores. Llamaremos a esa capa.... "global". Como va a ser única, es decir, solo va a haber un elemento "global" por página, en lugar de definirlo con un punto delante y el class="global" en el Html, lo haremos con la almohadilla y con id="global".
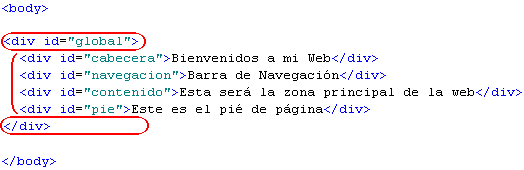
Para encerrar todo lo visible, ponemos la etiqueta de inicio justo después de <body> y la de cierre justo antes de </body>. El código Html queda así:

Ves como encierra a los otros divs? Ahora, en la hoja de estilo definimos #global con las siguientes propiedades:
Esto significa que la capa global tendrá un ancho de 800 pixeles y aparece una propiedad que no hemos visto antes, (margin: 4px auto) que define el margen a dejar entre el elemento (en este caso el div global) y el resto de cosas a su alrededor. El 4px es la cantidad de margen que vamos a dejar por encima y por debajo de la web, mientras que auto es la cantidad de margen que dejaremos por cada lado. Auto significa automático, por lo que se dejará todo lo que exceda de 800px y automáticamente, es decir, la mitad a la derecha y la otra mitad a la izquierda y por tanto, centrado. Lo veremos mejor más adelante, no te preocupes si no lo entiendes demasiado bien, vale?
Esto no funciona en todos los navegadores a menos que definamos una caracteristica a Body en la Hoja de Estilo estilo-general.css. Abrela si la cerraste y escribe al principio del todo esta nueva línea de css:
Body no es un nombre de un estilo inventado por nosotros, como cabecera, pie, tal y cual, sino que es una etiqueta de Html, y a las etiquetas de Html (como body, p, a, table, div, etc..) no se les pone ni el punto delante ni la almohadilla (#). Lo que estamos haciendo al ponerle propiedades a una etiqueta es cambiar las propiedades que tiene por defecto. Con esto ya queda toda la web centrada en toooodos los navegadores. Si guardas ahora la Hoja de Estilo y haces vista previa de la plantilla.html verás como todo aparece centrado y con un ancho fijo de 800px. Ahora no será fácil descuadrar tu web.
Esto es lo que hemos conseguido con el ejemplo hasta el momento. Va mejorando poco a poco....

