Aplicando estilos css a los enlaces del menú
Estoy seguro de que esto era algo que siempre quisiste hacer, je je. Vamos a ver cómo eliminar el subrayado de los enlaces y cómo resaltar los enlaces del menú cuando pasas el ratón por encima, oki? Eso sí, primero un poco de base para que no te pierdas luego.
Cómo se definen las propiedades de los enlaces
Los enlaces como ya sabes, de escriben con la etiqueta <a> y por tanto está claro que para modificar sus propiedades basta con escribir una "a" en la Hoja de Estilos y modificar cosas entre los corchetes. Las características que definamos así para los enlaces se aplicarán a todos ellos sea cual sea su estado. Ahora te cuento qué es eso de los estados.
Se distinguen cuatro estados posibles para los enlaces, que son los siguientes:
- Link: Es el estado normal que tiene un enlace cuando no está en ninguno de los otros tres estados.
- Visited: Imagino que te habrás fijado que en algunas webs se colorean de otro color los enlaces que ya has visitado antes, verdad? Pues "visited" es el estado del enlace cuando éste ya ha sido visitado por el usuario anteriormente.
- Hover: Es el estado del enlace cuando el cursor del ratón está justo encima de él, pero sin apretar el botón aún. También lo has debido ver, pasas el ratón sobre un menú y se van coloreando o poniendo en negrita los enlaces que señalas.
- Active: Y este es el estado de un enlace o vínculo cuando está siendo presionado por el ratón y mientras no se suelta el dedo.
Hay que ver cuanto estás aprendiendo eh? Y gratis! No te quejarás, je je je. Bueno, pues como te decía antes, si en la Hoja de Estilo solo indicas la "a" de enlace seguido de los corchetes con sus propiedades, entonces todas esas propiedades afectarán a todos los enlaces sean cuales sean sus estados. Se haría así (en la Hoja de Estilos, claro):
En este ejemplo de arriba le hemos indicado que TODOS los enlaces, sean cuales sean sus estados, han de ser azules (color:blue), han de tener un tamaño de letra de 1,3 veces lo que correspondería normalmente (font-size:1,3em) y finalmente que no deben tener ningún tipo de decoración, esto es, el subrayado (text-decoration: none). Por defecto siempre salen subrayados, propiedad que se define con text-decoration: underline
Si no quieres destacar los enlaces según los estados que te he explicado antes, basta con definirlos en esa única línea, no obstante si quieres darle algún toque diferente en función de alguno de esos estados, se vuelve obligatorio definir en la Hoja de Estilos los cuatro estados (aunque alguno tenga los corchetes vacios) y además en ese mismo orden que te he puesto.
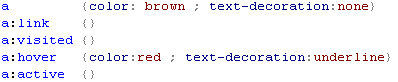
Sin subrayar y marrones, excepto cuando se lococa el cursor encima que pasan a rojos y subrayados
Con estos estilos los enlaces nunca aparecen subrayados hasta que se coloca el cursor del ratón sobre ellos. Esto es bueno, para destacar al usuario que son enlaces. Además pasan de color marrón (brown) a color rojo (red) cuando se pasa el ratón sobre ellos. Fíjate cómo defino todos los estados aunque deje vacios algunos estados. Siempre hay que ponerlos todos y en ese orden además.

Estas líneas de código puedes escribirlas ya en la Hoja de Estilos estilo-general.css Depués guárdala y mira los cambios con la vista previa en plantilla.html
Qué, se va animando esto o no? No? pues vamos a mejorarlo aún más...

