Cómo seleccionar un color con Photoshop
El banner parece que ya va teniendo su gracia. En esta parte hemos usado el cuentagotas para elegir el color, porque queríamos que la franja fuera de uno de los colores concretos que contiene el logo.
Ahora vamos a ver cómo seleccionar un color directamente desde el selector de color, y pintar también con él, pero con otra herramienta, el picel.
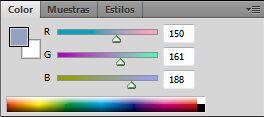
La ventana color nos muestra los niveles RGB y debajo, un selector del espectro de color. Los niveles RGB son la cantidad de color rojo, verde y azul que tiene el color y su nivel se puede expresar de muchas formas, en este caso se expresa en valores hexadecimales, como los que se usan en las hojas de estilo CSS.

Tenemos tres formas de introducir un color:
- Regular los niveles RGB.
- Introducir los valores hexadecimales.
- Pinchar en el color que queremos en la barra inferior o en el cuadro de color principal o secundario.
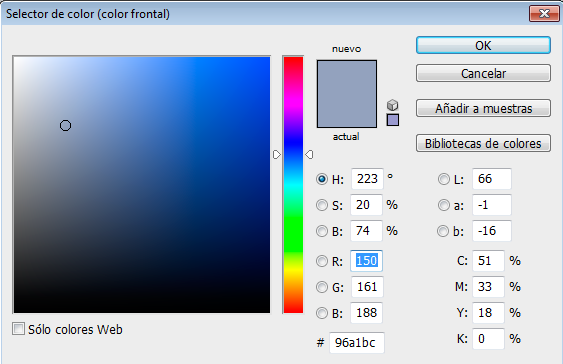
También podemos seleccionar el color desde la ventana Color o la caja de herramientas haciendo click en el color primario o secundario. Aparecerá la ventana de selección de color donde podremos fácilmente elegir el color deseado jugando con el espectro y luego con la tonalidad. Si queremos usar colores para uso en la web marcaremos Sólo colores web.

Iniciación a PS5:
- Iniciación a Photoshop CS5
- Primeros pasos en PS5
- Paneles y Herramientas
- Los Paneles
- Moviendo Ventanas
- Funciones on-off
- Atajos Rápidos
- Herramientas
- Herramientas Habituales
- Las Capas
- Creando un banner
- Nuevo Documento
- Guardar Archivo
- La mejor extensión
- Pegar Imágenes
- Mover Imágenes
- Escalar Imágenes
- Añadir Textos
- Añadiendo Color
- Herramienta Cuentagotas
- Nueva Capa
- El Bote de Pintura
- Selección de Colores
- Ocultar Capas
- Seleccionar otro color
- Pintar a pincel
- Borrar Capas
- Deshacer Acciones
- Aplicar color a Textos
- Sombrear Textos
- Optimización
- Elegir Formato

