Cómo optimizar el trabajo antes de guardar
Nuestro banner ya está terminado y ahora deberíamos de preparar el arte final para la web, es decir optimizarlo y guardarlo.
Para crear un buen archivo web, con calidad pero con el menor peso, es muy importante saber optimizarlo y guardarlo correctamente. Al inicio del tutorial ya hemos empezado su optimización. Lo hemos hecho con el ajuste de las preferencias del documento. Ahora, para la optimización final, usaremos la función Guardar para web y dispositivos del panel Archivo.

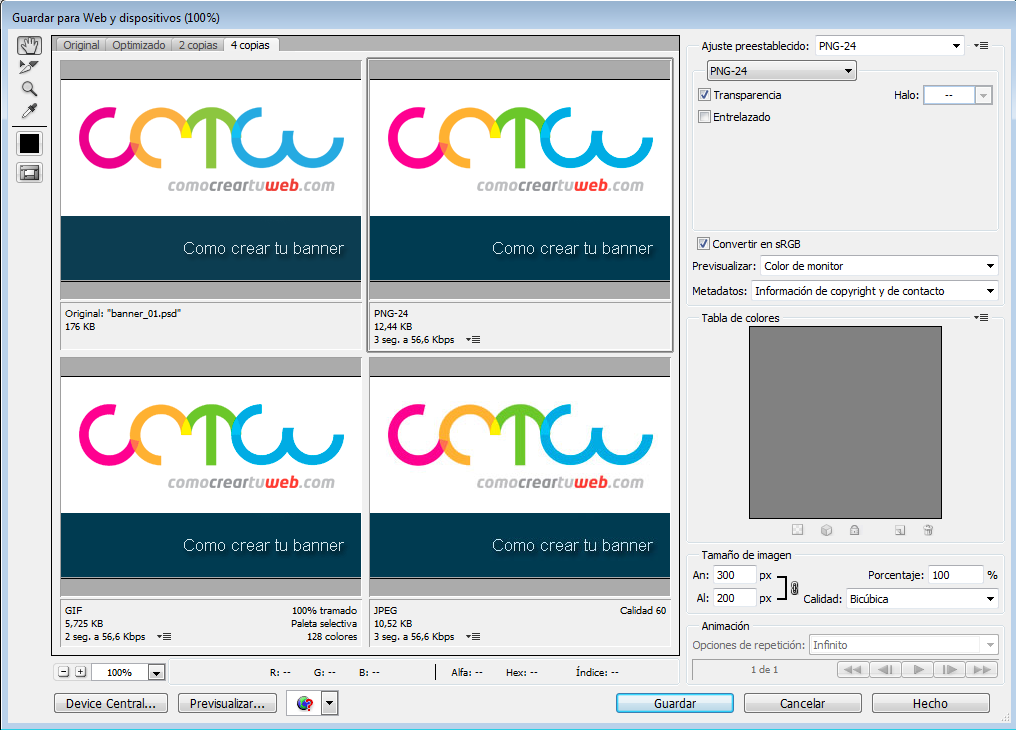
Se abrirá una ventana en la que podremos elegir el formato y configurar algunas opciones sobre él. Utilizaremos la vista de 4 copias para comparar con 4 opciones diferentes. Si en cada uno de los cuadrantes seleccionamos una opción de formato, veremos las diferencias de peso y de calidad. Para hacer esto sólo hay que pinchar en un cuadrante y configurar la parte de la derecha. En cada cuadrante vamos a poner un tipo de formato diferente. En uno utilizaremos jpeg, en otro gif y en otro png-24 (de mayor calidad).
Vista con la imagen PNG seleccionada
En la imagen de abajo, con el recuadro correspondiente a la imagen PNG seleccionado, podemos ver las opciones en el lateral derecho.

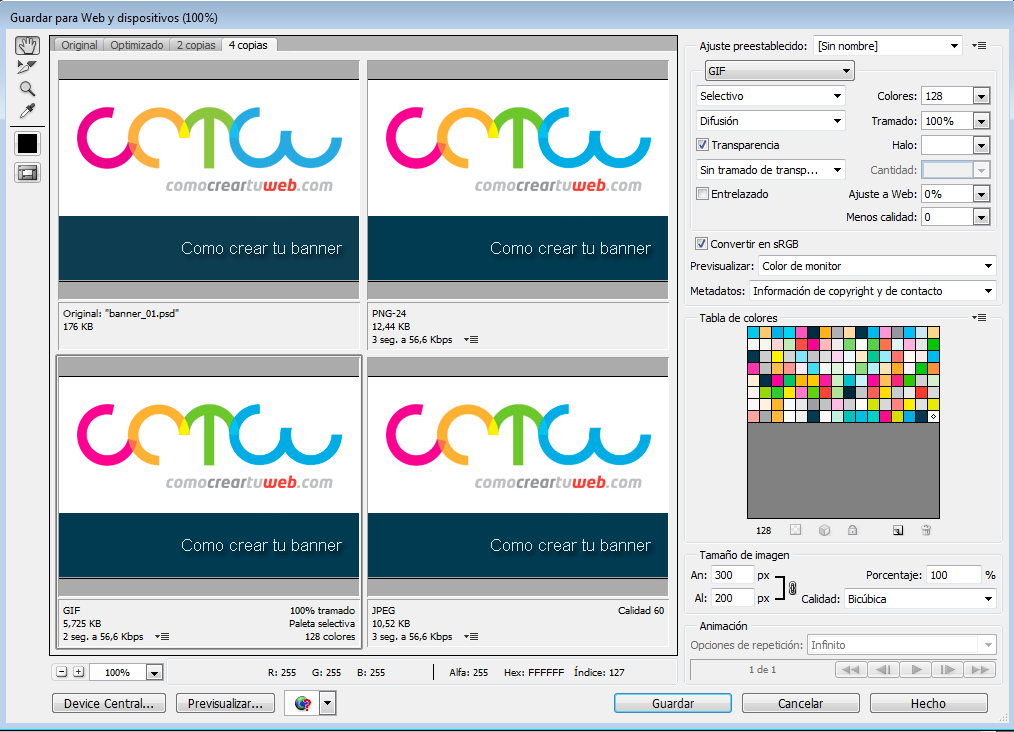
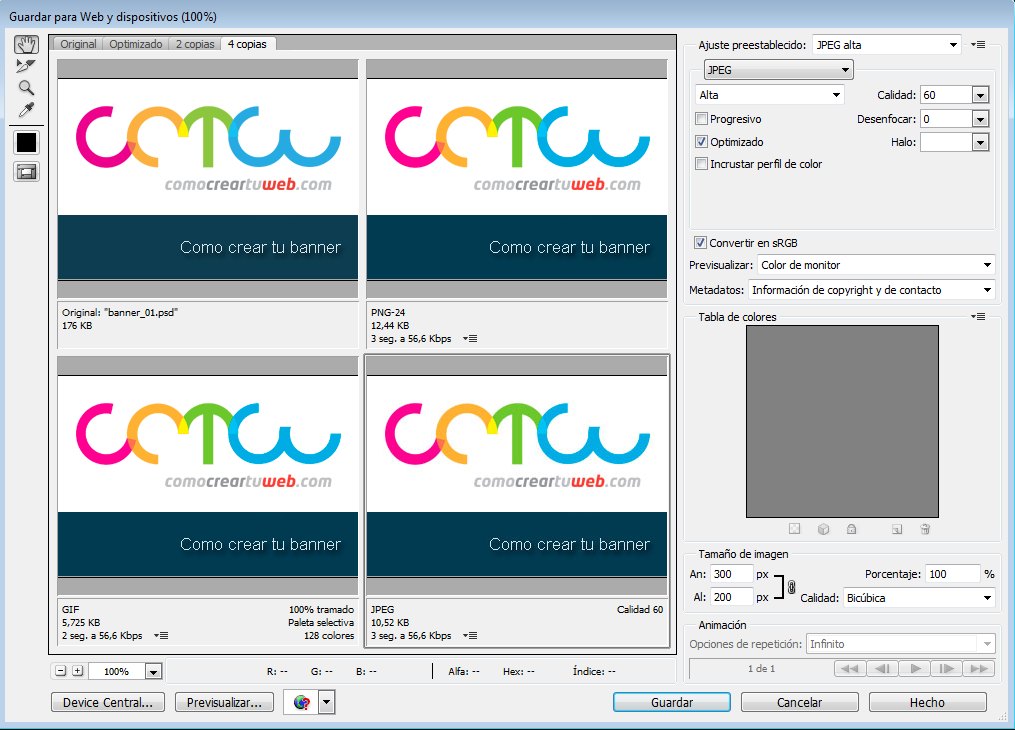
Si seleccionamos otra extensión o formato, veremos otras opciones de optimización para la imagen, tal y como podéis ver en las siguientes dos imágenes, una con las opciones para la extensión GIF y la última imagen con las opciones de optimización de imágenes JPEG


Iniciación a PS5:
- Iniciación a Photoshop CS5
- Primeros pasos en PS5
- Paneles y Herramientas
- Los Paneles
- Moviendo Ventanas
- Funciones on-off
- Atajos Rápidos
- Herramientas
- Herramientas Habituales
- Las Capas
- Creando un banner
- Nuevo Documento
- Guardar Archivo
- La mejor extensión
- Pegar Imágenes
- Mover Imágenes
- Escalar Imágenes
- Añadir Textos
- Añadiendo Color
- Herramienta Cuentagotas
- Nueva Capa
- El Bote de Pintura
- Selección de Colores
- Ocultar Capas
- Seleccionar otro color
- Pintar a pincel
- Borrar Capas
- Deshacer Acciones
- Aplicar color a Textos
- Sombrear Textos
- Optimización
- Elegir Formato

