Qué formato elegir para el archivo de imagen
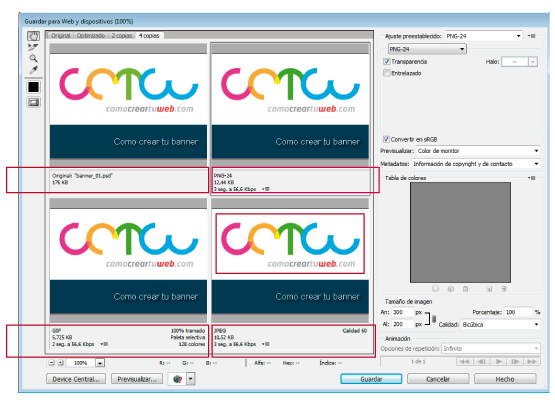
Aquí veremos cómo se aplica la teoría sobre formatos que vimos en páginas anteriores. Como en este caso tenemos una imagen de colores planos, no hay fotos, las mejores opciones son escoger entre el formato .PNG o .GIF.
Como veis el formato .GIF y el .PNG son los que menor pérdida de calidad tienen, mientras que el .JPG tiene una pérdida muy exagerada. Descartamos el .JPG y nos quedan los otros dos, ahora nos fijaremos en el peso de cada uno.
El .GIF es el que nos da menos peso con una pérdida casi inapreciable frente al formato .PNG.

Nota: Si nuestro banner hubiese tenido partes transparentes, la elección habría sido el formato .PNG. Porque la calidad de la transparencia en el .PNG es mucho mayor que la del .GIF, y en este caso prima la calidad antes que el peso.
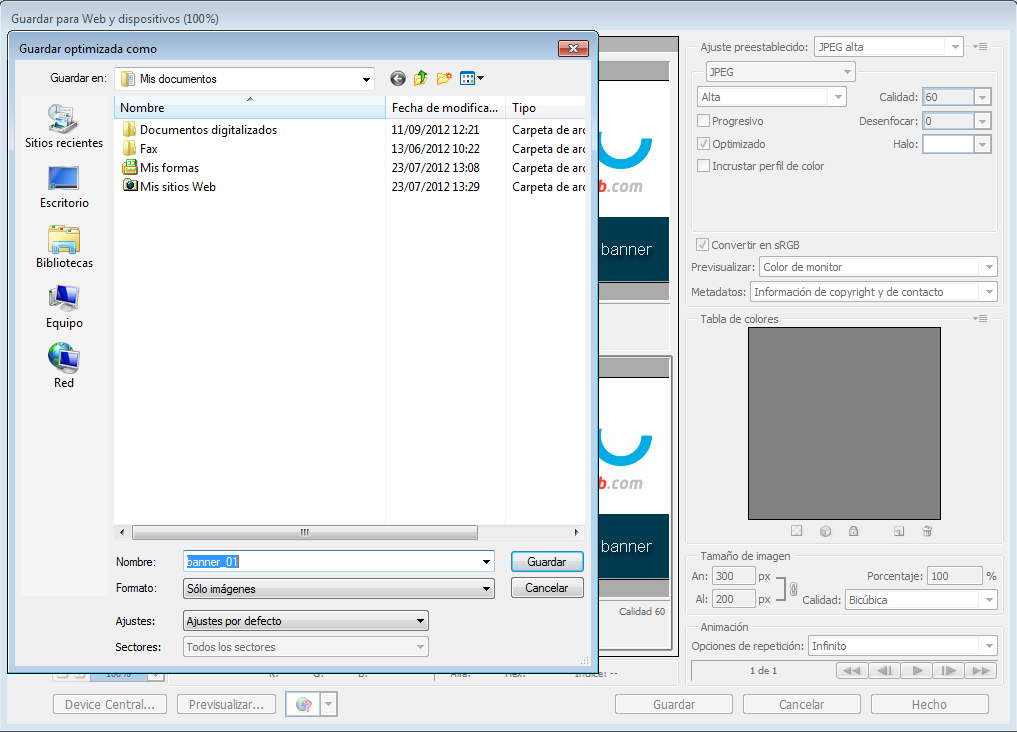
Le damos a guardar buscamos la ruta dónde queremos guardarlo y ¡listo, ya tenemos el banner a punto para subir a la web!

Iniciación a PS5:
- Iniciación a Photoshop CS5
- Primeros pasos en PS5
- Paneles y Herramientas
- Los Paneles
- Moviendo Ventanas
- Funciones on-off
- Atajos Rápidos
- Herramientas
- Herramientas Habituales
- Las Capas
- Creando un banner
- Nuevo Documento
- Guardar Archivo
- La mejor extensión
- Pegar Imágenes
- Mover Imágenes
- Escalar Imágenes
- Añadir Textos
- Añadiendo Color
- Herramienta Cuentagotas
- Nueva Capa
- El Bote de Pintura
- Selección de Colores
- Ocultar Capas
- Seleccionar otro color
- Pintar a pincel
- Borrar Capas
- Deshacer Acciones
- Aplicar color a Textos
- Sombrear Textos
- Optimización
- Elegir Formato

