Insertando Imágen de Fondo en la página web
Como hemos podido comprobar, el fondo color naranja es horroroso. En esta sección vamos a aprender a poner una imagen de fondo, pero en lugar de hacerlo desde Dreamweaver, vamos a utilizar de nuevo los Estilos.
Lo primero es escoger el fondo que deseamos. En principio vale cualquier imagen, pero os recomiendo que escojais una que no ocupe mucho, es decir, de pocos bytes. La cantidad de bytes que ocupa cada imagen (también llamada "peso" de la imagen) hará que la web se visualice mas o menos rápido, de modo que hay que encontrar un equilibrio entre calidad y cantidad de bytes.
Para vuestra web podéis utilizar el que queráis, pero para realizar este ejemplo usaremos uno de los que incluimos en ComoCrearTuWeb, concretamente en la sección "Galería de Imágenes".
Por otro lado hay que estar atentos y escoger un fondo que no dificulte la lectura del texto. Es decir, si el texto está en negro y el fondo es oscuro, el texto casi no se podrá ver. Tenedlo en cuenta.
Antes de nada crearemos dentro de la carpeta "WebEjemplo" otra carpeta que llamaremos "objetos" (en minúsculas!!) donde iremos metiendo las imágenes que utilicemos. Venga, hacedlo en un segundo.
Ahora copiar el fondo que os dejo aquí abajo pulsando sobre él con el botón derecho del ratón y escogiendo "Guardar imagen como.." Escoged la carpeta "objetos" que habéis creado dentro de la carpeta "WebEjemplo" y ponedle el nombre "fondo1.jpg" a la imagen.

Bien. Una vez guardado ese fondo con el nombre "fondo1.jpg" en la carpeta "objetos" pasamos a retocar la Hoja de Estilos para que en lugar de mostrar el fondo naranja muestre esa imagen. Como veréis, no tocamos la página "index.htm" en absoluto. Solo será necesario retocar el archivo "estilo.css" y automáticamente el fondo cambiará.
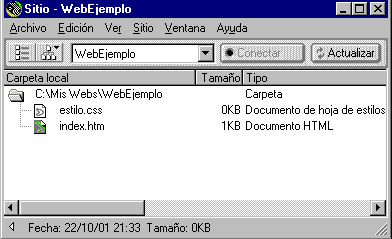
Abrid la ventana Sitio"del DreamWeaver. Si al abrir Dreamweaver no aparece esa ventana directamente, pinchad en "Sitio" + "Abrir Sitio" + "WebEjemplo". Aparecerá entonces esta ventana:

Pinchad dos veces sobre "estilo.css" para abrirlo.
La línea que vamos a retocar es:
que debe quedar de la forma:
Os lo explico un poco. La palabra background indica que se va a definir el fondo, mientras que el resto indica donde se encuentra el archivo que va a ser la imagen de fondo.
En nuestro caso, usaremos Rutas Relativas. La ruta es el camino que hay que seguir para encontrar un archivo, mientras que Relativas quiere decir que el camino empieza en el lugar donde se encuentra la página que estamos retocando, y acaba en el lugar donde está el archivo al que llamamos. Si lo queréis tener más clarito visitad la sección Las Rutas en la enciclopedia de ComoCreaTuWeb.
El caso es que para encontrar la imagen (definir ese camino) hay que meterse en la carpeta "objetos" y luego buscar el archivo "fondo1.jpg", y por eso la ruta es:
Bueno, no os asustéis tanto que esto no es ná, je je je. Vamos a cambiar esa línea del archivo "estilo.css" para que quede como os he comentado. Después guardar el archivo "estilo.css" y lo cerráis.
Ahora abrid el archivo "index.htm" con el DreamWeaver y comprobaréis que el fondo se ve muy raro, de un color gris muy feo. No os preocupéis, pues es como se verá de ahora en adelante cuando trabajéis con Dreamweaver. No obstante, si hacéis Vista Previa podréis ver que el fondo sale perfectamente.
La página "index.htm" quedará ahora como:

Esto ya tiene mejor aspecto, desde luego. Si en lugar de tener solamente una página, hubiesemos tenido 100, el trabajo habría sido exactamente el mismo, ni más ni menos. No es una gran ventaja esto de los Estilos?

