Cada Imagen con su Comentario. ALT=
Importante. Si queréis que vuestro código Html sea correcto hemos de tener cuidado con ciertas cosillas. Una de ellas muy importante es incluir en cada imagen que insertemos un pequeño comentario acerca de ella. Basta una o dos palabras, aunque pueden ser más.
Este comentario lo podemos insertar mediante la ventana de Propiedades apretando el botón  .
.
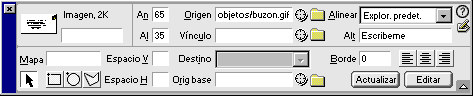
El contenido de esa ventana cambiará según hagamos clic en una u otra parte de la ventana de diseño. Si hacemos clic una vez sobre la imágen del buzón, aparecerá de esta forma:

Donde pone "Vínculo" es donde deberíais haber puesto lo de "mailto:noseque@loquesea.com" (vuestro E-Mail) y donde pone "Alt" es donde DEBÉIS poner algo, lo que sea, como por ejemplo "Buzón", "Foto" o lo que queráis.
Además, los visitantes que utilicen Internet Explorer verán el comentario que allí escribáis cuando mantengan el ratón sobre la imagen. En el resto de exploradores no ocurre, pero en Explorer si.
Si por alguna razón no os interesa que aparezca ese mensaje, poned en el hueco de "Alt" simplemente un par de espacios en blanco, pero poned algo. Más adelante os explicaré el porqué de poner algo. Por ahora ... fiarse de mí, je je je.
Ya que estamos con la Ventana Propiedades abierta, vamos a comentarla un poco para el caso de tenerla activa sobre una imagen.
En la parte superior izquierda aparece un dibujo de la imágen y lo que ocupa en Kbytes.
Justo a su lado el tamaño que debe tener en nuestra página. Por cierto. Si alguna vez insertáis una imagen y os parece demasiado grande, es mejor retocarla con un programa de imágenes que acortarla en la página. Podéis darle el tamaño que queráis desde la página, pero el tamaño en Kbytes no varia por eso, sino que es el mismo. En fín. El tamaño aparece también en esa ventana de Propiedades, como "An" que es el Ancho y "Al" que es el Alto.
En "origen" se muestra la Ruta del Archivo de Imagen.
En "Vínculo" podemos escoger alguna otra página para establecer un enlace al pinchar sobre la imagen. (Por eso nosotros hemos puesto eso de mailto:.....@.....").
El resto os lo explicaré cuando nos haga falta, vale?
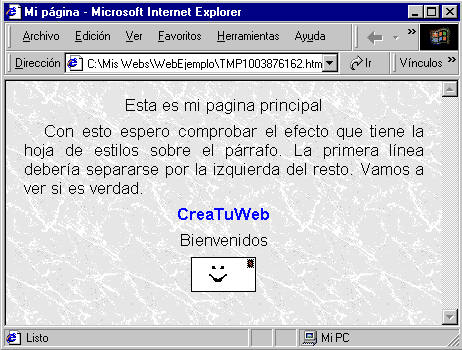
El aspecto que tiene nuestra página de ejemplo, la "index.htm", es el siguiente:

Parece que vamos mejorando, eh? je je je.

