Escogiendo Preferencias en DreamWeaver
Ahora que ya más o menos sabemos manejarnos con el Dreamweaver, vamos a profundizar un poquitín las opciones que podemos escoger.
Concretamente vamos a estudiar las opciones que podemos elegir en la ventana "preferencias". Podéis ir abriéndola ya pulsando sobre "Edición" + "Preferencias".
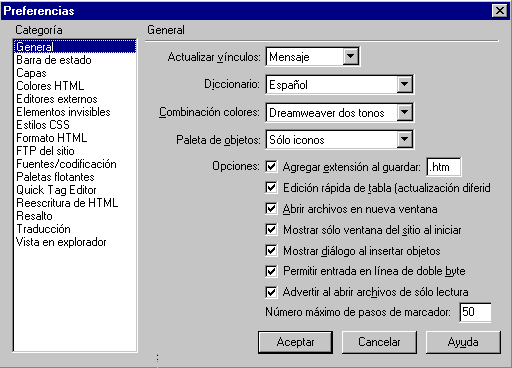
Haced clic una sola vez en la parte izquierda de esa ventana, donde pone "General" y saldrá esto:

Actualizar vínculos: Esto hace que Dreamweaver arregle las rutas el solito cada vez que cambiemos el nombre a algún archivo que tenga enlaces. Como sabéis, si hacemos un enlace a una página y luego le cambiamos el nombre, entonces no encontrará ese archivo al pulsar en el enlace (o vínculo). Podemos escoger entre "nunca", "siempre" o "mensaje". Dejad este último para que siempre los arregle y además nos avise del arreglo.
Diccionario: Nos permite usar un corrector ortográfico en el idioma que escojamos.
Combinación de colores: Esto no es importante.
Paleta de Objetos: Tampoco es importante.
Agregar extensión al guardar: permite que al pulsar en "Guardar Como" solo tengamos que poner el nombre del archivo. Dreamweaver le pone el .htm el solito.
Edición rápida de tabla: Hace que si escribimos dentro de una tabla, esta se vaya agrandando conforme escribimos.
Abrir archivos en nueva ventana: Permite tener abiertas más de una ventana de edición para poder retocar una sin cerrar la otra. De la otra forma, si tenemos una ventana de edición de Dreamweaver abierta e intentamos abrir otra, antes se cerrará la anterior.
Mostrar solo ventana del sitio al iniciar: Si no está activada, hacedlo. Esto evita que cada vez que abráis Dreamweaver se abra también una ventana de edición en blanco. Así, solo se abrirá la ventana Sitio, y desde allí podremos abrir la que queramos.
El resto dejadlas como están.. Ya os las explicaré.
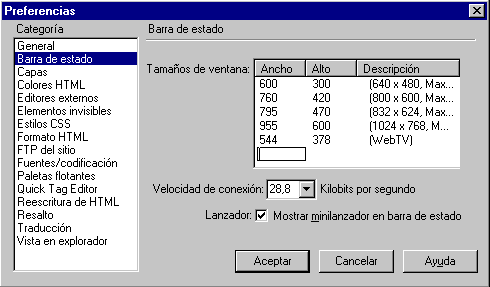
Haced clic una sola vez en la siguiente sección de la parte derecha, donde pone "Barra de estado" y aparecerá esto:

Todas estas opciones definen lo que queremos que aparezca en la barra inferior de la ventana de diseño del Dreamweaver.
Tamaños de ventana: permite escoger el tamaño de la ventana de diseño. Supongo que para comprobar como se vería en distintas resoluciones. Nos deja definir nuevos tamaños. Dejandlo como esta por ahora.
Velocidad de conexión: Nos muestra el tiempo en segundos que tardaría la página que estamos diseñando, en cargarse completamente usando un modem de 28,8 Kb/s.. Si prefirmos ver lo tardaría en cargarse con otros modems escoged la velocidad allí. Yo lo tengo puesto a 56Kb que es lo más normal.
Lanzador: Si lo dejais activo (recomendable) aparecen los botones que permiten abrir distintas ventanitas en la parte baja de la ventana de diseño. Ya sabéis, los botones estos:
Dejadlo activo para tener más fácil acceso a la ventana de código HTML.
La siguiente sección está dedicada a las Capas. Como aún no las domino bien, pasamos de esta parte. Cuando las sepa usar bien os contaré de que van, vale?
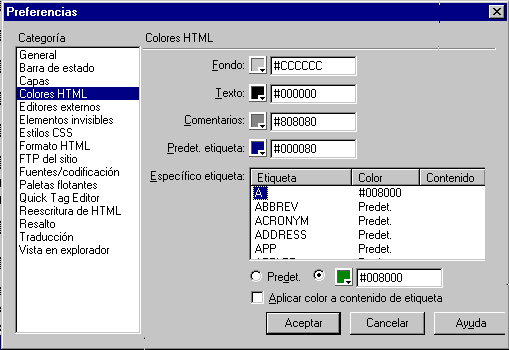
Pulsad sobre donde pone "Colores HTML" y aparecerá:

Esta ventana solo es para determinar los colores de la ventana donde se nos muestra el código HTML. No afectan para nada a nuestras páginas. Como podréis ver, resulta más fácil encontrar los códigos que buscamos si estos estan escritos en distintos colores. Por ejemplo, los códigos HTML que se refieren a enlaces o vínculos, aparecen en verde. Los comentarios (que se escriben en código entre los símbolos <!-- y -->) se muestran en gris claro, y así un largo etcétera. Dejadlo todo como está por ahora. Si más adelante queréis cambiarlo ya sabéis donde están.
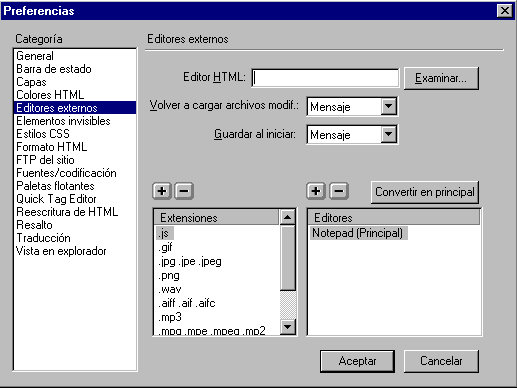
La siguiente sección es la llamada "Editores Externos". Es la siguiente:

Esta os resultará familiar pues la hemos usado antes para decirle a Dreamweaver que los archivos de estilo debe abrirlos con el Notepad de Windows. Si hay algún tipo de archivo que queréis que se abra con un determinado programa, este es el sitio donde indicarlo.
Por ejemplo. En la ventana Sitio podemos ver nuestro archivo de imagen de fondo que es del tipo "*.jpg". Si pinchamos dos veces sobre él, se abrirá con un programa de imágenes (tipo Paintbrush) determinado. Si en lugar de abrirlo con ese programa queremos que se abra con otro que tengamos, solo tenemos que buscar la extensión ".jpg" en la lista de "Extensiones" y seleccionarla. Entonces aparece en la ventana de al lado el programa con el que va a abrirse. Si deseamos otro, borramos el que aparece , pinchamos en el signo ![]() y escogemos el programa que deseamos.
y escogemos el programa que deseamos.
Esto es util sobre todo si queremos retocar fotos con un programa distinto al que está predeterminado en Dreamweaver.
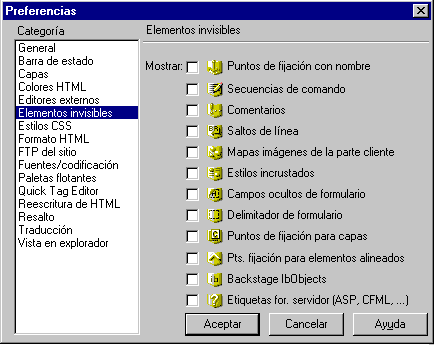
La siguiente sección se llama "Elementos Invisibles". Pulsad sobre ella para que aparezcan estas opciones:

Espero explicarme bien. Cuando insertamos algunos tipos de objetos en nuestra web, como sabéis, aparecen nuevos códigos en nuestra página. Por ejemplo, si nos vamos a la ventana de HTML de nuestra página y escribimos un comentario, este no se mostrará realmente en la página, solo es visible en la ventana de HTML. Ya os explicaré luego como se escriben comentarios.
El caso es que aunque ciertos elementos no se vean en la ventana de diseño, podemos hacer que en su lugar aparezca un simbolillo amarillo como el que se ve en la foto de arriba. Esto solo es para indicarnos que en la ventana de HTML hay un objeto de ese tipo. Ese símbolo amarillo no se verá si hacemos Vista Previa. Solo es para nuestra información.
Para no liarnos vamos a desactivarlas todas y listo. Más adelante podéis activarlas si lo deseais. Si no las desactiváis, tened presente al menos, que si aparece un símbolo de esos no hay que hacerle caso, pues no aparecerá realmente en la página.
Otra cosa que podemos hacer en lugar de desactivarlas es pinchar en "Ver" y verificar que la opción "Elementos Invisibles" está desactivada.
La siguiente etiqueta se llama "Estilos CSS" pero no vamos a tocarla, pues nosotros trabajaremos los Estilos a mano, sin hacer que DreamWeaver los haga por nosotros. Es mejor así, pues nos permite comprender su funcionamiento mejor, confiad en mí.
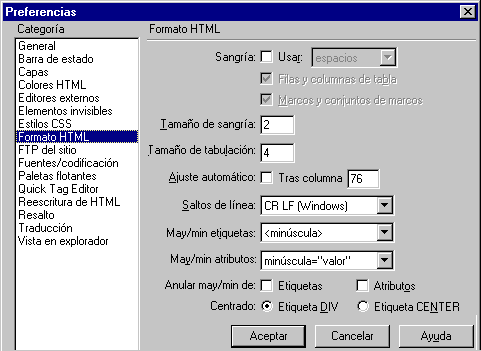
La siguiente se llama "Formato HTML".

El código HTML que se va creando al ir añadiendo cosillas a nuestra web se va ordenando de acuerdo a estas opciones. Os recomiendo que dejéis estas opciones tal y como aparecen en la imagen de arriba. Esto nos permitirá poner el código como queramos nosotros, no como quiera Dreamweaver.
La sección siguiente, llamada "FTP del Sitio" no es importante de modo que la dejaremos tal y como está. La otra llamada "Fuentes / codificación" tampoco.
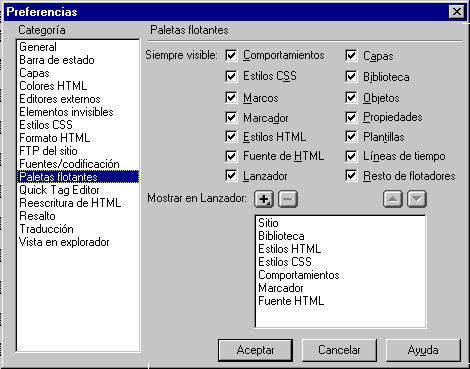
Vamos con la siguiente, "Paletas Flotantes".

La parte de arriba indica que programas estarán en modo "Siempre Visibles". Esto significa que si esa ventana está abierta, se verá siempre por encima de las demás aunque no están activas. Dejad eso como esta.
La parte de abajo especifica que ventanas aparecerán en el Lanzador. El lanzador es el conjunto de botones que aparecen en la parte de abajo de las ventanas de diseño, es decir, estos:
Con estas opciones podemos escoger las ventanas que queremos que aparezcan en ese conjunto de botones. Esto nos permite un acceso más rápido y fácil.
Por ejemplo, ya que no vamos a usar algunos de los que nos aparecen ahora, vamos a quitar algunos. Para quitar uno (más tare se pueden volver a poner) se selecciona y luego se pincha sobre el signo menos de arriba.
Vamos a quitar los botones "Biblioteca", "Estilos HTML", "Comportamientos" y "Marcador".
Ahora vamos a incluir uno nuevo que si usaremos bastante. Se llama "Propiedades" y aparece al pulsar sobre el signo ![]() .
.
Ahora nos aparecerán los siguientes botones en la parte baja de la ventana de diseño:

Ya os explicaré para que sirve el botón de la "i".
Pasamos ahora a la última sección de todas, la llamada "Vista en Explorador". Esta no es nueva pues la usamos antes para definir los Navegadores con los que queríamos hacer Vista Previa.
Simplemente deciros que seleccionando alguno de los que aparecen y activando la casilla "Explorador Principal" nos permitirá ver la Vista Previa simplemente pulsando "F12".
Si tenemos un segundo Navegador (o explorador) definido, y lo ponemos como "Explorador Secundario" podremos acceder a su Vista Previa más fácilmente pulsando a la vez "F12" y "Control"
El resto de secciones no las vamos a ver pues no nos interesan ahora. Con esto ya está bien por hoy no?
Siento haberos aburrido un poco, pero se trataba de aprender cosas no? Además ahora podemos hacer las cosas con más comodidad.
Venga, prometo que el resto será más agradable, vale?

