Rutas de Archivos
Una de las causas más frecuentes de errores para las personas que comienzan a crear páginas web es la definición erronea de las rutas de los archivos que componen la web. Pero ¿Qué son esas rutas?
Cada vez que insertamos en una de nuestras páginas un elemento externo a ellas (una imagen, un sonido, un enlace...) tenemos que definir claramente dónde se encuentra este, para que el navegador pueda encontrarlo e insertarlo.
Existen dos modos de definir las rutas de los archivos, a saber:
1.- Rutas Absolutas.
Las rutas absolutas son el camino que ha de seguir el navegador para encontrar el archivo, definidas desde el principio, como por ejemplo:
http://www.midominio.com/carpeta/archivo.ext
Esta es la ruta absoluta para un archivo llamado archivo.ext que está dentro de la carpeta carpeta, estando ésta directamente dentro de mi dominio.
Las rutas absolutas se suelen utilizar nada más para enlazar a archivos que están fuera del dominio de nuestra página web. De hecho es la única manera de hacerlo. Como inconveniente... hay que escribir demasiado (http:www.dominio.....).
2.- Rutas Relativas.
Las rutas relativas son el camino a seguir DESDE la página HASTA el archivo. En este caso no hay que escribir http://www.midominio....,sino solo indicar los pasos que hay que dar para llegar desde la página en cuestión, hasta el archivo correspondiente. Vamos a verlo con un ejemplo.
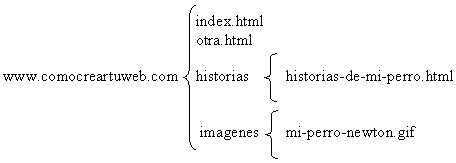
Imaginad que mi dominio es http://www.comocreartuweb.com
Imaginad que dentro de él, tengo una carpeta llamada imagenes. Según lo anterior, la ruta absoluta de esa carpeta sería:
http://www.comocreartuweb.com/imagenes
Imaginad también que dentro de esa carpeta hay un archivo llamado mi-perro-newton.gif. Del mismo modo que antes, la ruta absoluta de ese archivo es:
http://www.comocreartuweb.com/imagenes/mi-perro-newton.gif
Si tenemos una página directamente en la raiz del sitio, llamada index.html, su ruta es:
http://www.comocreartuweb.com/index.html
Bien. Supongamos que queremos insertar la foto del perro en la página index.html. La ruta absoluta de esa foto, es la misma siempre, sea cual sea la página donde vayamos a insertarla, es decir:
http://www.comocreartuweb.com/imagenes/mi-perro-newton.gif

En cambio, la ruta relativa de la foto, con respecto a index.html sería esta otra:
imagenes/mi-perro-newton.gif
¿Por qué? Porque para ir desde index.html hasta la foto, hemos de entrar primero en la carpeta imagenes y dentro de ésta, buscar la imagen mi-perro-newton.gif.
Ahora imaginad que en este dominio, hay tambien una carpeta llamada historias, y que dentro de ésta hay una página llamada historias-de-mi-perro.html. Si quisieramos insertar la imagen mi-perro-newton-gif en ella, la ruta absoluta sería la misma que antes (recuerda que las rutas absolutas no dependen de la página donde se vaya a insertar el elemento), pero la ruta relativa ahora es esta otra:
../imagenes/mi-perro-newton.gif
Los dos puntos y la barra ( ../ ) significan un paso atrás, es decir, salir de una carpeta. Esto queda claro, pues para llegar desde la página historias-de-mi-perro.html hasta mi-perro-newton.gif hemos de:
1.- Salir de la carpeta historias ( con ../ )
2.- Entrar en la carpeta imagenes ( con imagenes )
3.- Citar la imagen que deseamos ( con mi-perro-newton.gif)
con lo que la ruta relativa es en este caso:
../imagenes/mi-perro-newton.gif
Las rutas relativas suelen utilizarse siempre que se enlaza a elementos dentro del mismo dominio, pues son mucho más cortas de escribir. Además, como el navegador no tiene que trazar el camino completo (como ocurre con las rutas absolutas) sino simplemente salir de una carpeta o entrar en otra para encontrar el elemento, la carga de la página es más rápida.
No obstante, hay un pequeño problema en el uso de las rutas relativas. Si tenemos una página en una carpeta y la cambiamos a otra, la ruta absoluta de los elementos no cambia, pero la relativa si. Por lo tanto si cambiamos una página de lugar (si la cambiamos de carpeta o si la metemos en una carpeta), hay que volver a redefinir la ruta relativa.
Esto de cambiar páginas de lugar no es muy frecuente, y aún así, si utilizamos programas como el Dreamweaver, etc, este nos corrige las rutas automáticamente, por lo que aún a pesar de este pequeño inconveniente, os recomiendo el uso de las rutas relativas.

