Aplicando los Estilos
Vamos a escribir en index.htm un párrafo más largo que el que tenemos para comprobar lo de la primera línea (hemos dicho que tenía una sangria de 20px) y añadiremos un enlace para verificar que se muestra con los colores indicados.
1.- Abrimos la página index.htm desde el Dreamweaver (que saldrá ya con el fondo naranja).
2.- Escribimos un párrafo de varias líneas. Inventaos algo largo, de tres o cuatro líneas seguidas, sin salto de línea, es decir, sin apretar "intro".Recuerda, como es un párrafo lo que queremos escribir, ha de estar entre las etiquetas <p> y </p>.
Yo voy a poner este párrafo:
3.- Una vez escrito un párrafo de varias líneas haced Vista Previa (o pulsad F12 si habéis definido los Navegadores).
4.- La primera línea debería estar más a la izquierda, no es así? Bien.
Como veis, los efectos de la Hoja de Estilo solo se ven con la vista previa, mientras que en la ventana de Dreamweaver quizas no. Así que para comprobar los estilos, pulsad F12 (Vista Previa).
Ahora vamos a aprender a insertar un enlace y a la vez comprobaremos lo de los colores.
En la página index.htm poned el cursor justo al final del último párrafo y pulsad en Enter o Intro para crear otro párrafo. En esa nueva línea escribid "ComoCrearTuWeb".
Ahora seleccionar toda esa palabra, por ejempo haciendo doble clic sobre ella. Se pondrá toda azul (seleccionada)
Sin que deje de estar seleccionada (de color azul) pulsad en "Modificar" + "Crear Vínculo".
Se abre una ventana. En donde pone URL poned lo siguiente:
http://www.comocreartuweb.com
No os confundáis y lo pongáis donde pone "Nombre de Archivo" que si no no funcionará!
Luego pulsad en "Seleccionar".
En ese momento habréis creado un enlace a mi página. (no os preocupéis que se puede quitar más tarde, je je) y saldrá subrayado.
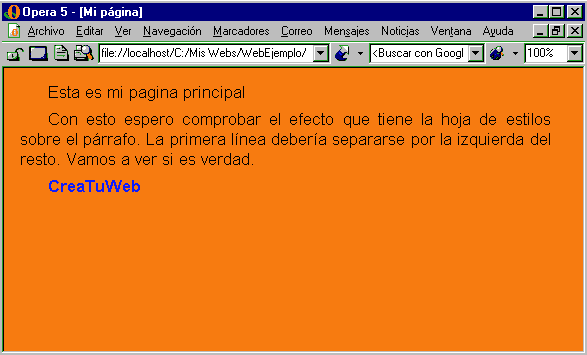
Ahora pulsad en F12 para ver la "Vista Previa". Véis lo que os dije? El enlace ya no sale subrayado, sale en negrita y cambia de color al pasar el ratón sobre él. Esto lo hemos conseguido sin definir nada de nada (salvo la hoja de estilo, claro) pues el estilo de los enlaces estaba ya definido en estilo.css ¿No os parece interesante? Pues eso no es nada más que el principio. Aquí os dejo una imagen de como se ve la vista previa de la página "index.htm" con el Navegador Opera:

Si si, ya se que el fondo naranja es horrible, je je je, pero pronto os comentaré como cambiar el color de fondo o meter una imagen de fondo. Paciencia.
Como yá sabréis, al crear ese párrafo y el enlace, el Dreamweaver traduce lo que nosotros queremos en código Html, luego, es de esperar que el código que antes vimos haya cambiado, o mejor dicho, se haya ampliado. Vamos a verlo en la página siguiente.

