Los Enlaces o Vínculos
La segunda cosilla nueva son los enlaces (o vínculos). En nuestro caso el enlace está dentro de un párrafo, es decir, entre <p> y </p>. Los enlaces tienen todos la siguiente estructura:
..es decir..
Para saber que ruta de archivo tienes que poner, leete la sección "Las Rutas" desde el menú principal. En este caso de ejemplo, la nueva página se abrirá en la misma ventana en la que estaba "index.htm". Si por el contrario queremos que cuando nuestros visitantes hagan clic sobre el enlace, la página apuntada se abra en otra ventana disinta a index.htm lo que hay que hacer es añadirle un cachito de código más a esa línea.
El cachito extra es el siguiente: target="_blank" que significa, "Objetivo (target) = una página nueva (_blank)". La cosa quedaría de la forma:
En lugar de recurrir a retocar el código Html cada vez que queramos hacer esto en un enlace,para hacer esto, Dreamweaver nos permite algo más cómodo. Haced clic una sola vez sobre el enlace (en la pantalla index.htm abierta con el Dreamweaver) y luego pulsad en "Ventana" + "Propiedades". Esa misma ventana se puede ver más rápido pinchando sobre el icono de la parte inferior derecha con forma de organigrama, justo al lado del icono con forma de libro abierto.
Con esto, se abre una nueva ventana (es una de las que cerramos al iniciar el Dreamweaver la primera vez, junto a muchas otras). En ella se muestran las propiedades de ese enlace, la ruta (página a la que apunta), etc.
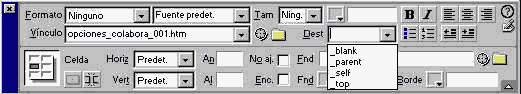
Si pulsais una sola vez sobre un enlace y luego os vais a la ventana "propiedades" (mostrada en la figura de abajo), y pulsais sobre eso que pone "Dest" y seleccionais "_blank" habréis hecho lo mismo que cambiando el código Html a mano. Elegid vosotros. De esta manera es mucho más fácil, pero quería que al ver el código HTML supierais detectar que trozo corresponde a un enlace.

Como véis, además de "_blank" para abrir el enlace en una nueva ventana, podéis encontrar otras opciones, como:
- _parent : Carga la página vinculada en el conjunto de marcos padre o en la ventana del marco que contiene el vínculo. Si no se usan marcos, el documento vinculado se cargará en la ventana completa del explorador.
- _self : Carga el documento vinculado en el mismo marco o la misma ventana que el vínculo. Este destino es el predeterminado, por lo que se tomará este valor si no se especifica ninguno.
- _top :Carga el documento vinculado en la ventana completa del explorador, eliminando de esta forma todos los marcos si los hay.
Bueno, ya sabemos algo de Estilos, algo de Html y como insertar enlaces y párrafos. No está mal para tan poco tiempo y esfuerzo. Véis como no era ni tan dificil ni tan complicado? Es que tenéis que confiar un poquillo más en mí! je je je.
Seguid adelante y haremos más cosillas de estas tan interesantes. Ahora que ya controláis un poco el tema, ya que habéis cambiado lo del título de la página principal, podríais conectaros al Sitio WebEjemplo y actualizar ese archivo tal y como hicimos anteriormente.
Ya casi sois Webmasters, je je je.

