Utilizar el Notepad o Block de Notas para retocar Estilos
Para poder escribir en la Hoja de Estilo, es decir, en el archivo estilo.css que vamos a crear, tenemos que retocar una cosilla en el Dreamweaver. Haced lo siguiente:
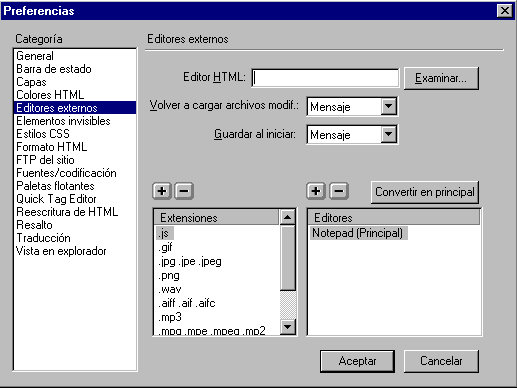
1.- En la ventana "SITIO" haced clic en "Edición" + "Preferencias".
2.- En la lista de la izquierda de la ventana que se abre, haced un solo clic en "Editores Externos".

3.- Ahora veréis dos cuadros con fondo blanco en la parte baja. Sobre el de la izquierda haced clic en el signo "+", escribid .css y dadle al Enter.
4.- Ahora haced clic en el signo  de la derecha (aseguraos que el .css recien escrito esta sombreado o de
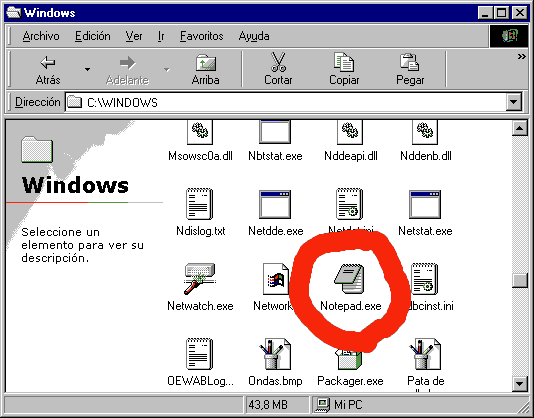
color azul) y se abre una ventana donde tenéis que buscar y seleccionar el programa "Notepad.exe". Este programa está en la carpeta de "Windows". Buscadlo, tiene un icono con un block de notas azul clarito.
Seleccionarlo y pulsar en "Abrir".
de la derecha (aseguraos que el .css recien escrito esta sombreado o de
color azul) y se abre una ventana donde tenéis que buscar y seleccionar el programa "Notepad.exe". Este programa está en la carpeta de "Windows". Buscadlo, tiene un icono con un block de notas azul clarito.
Seleccionarlo y pulsar en "Abrir".

5.- Pulsad en "Aceptar" en la ventana que os queda y listo.
Ahora crearemos la Hoja de Estilos. Para ello:
1.- Nos vamos a la ventana "SITIO".
2.- Pinchamos en "Archivo" + "Nueva Ventana".
3.- Ahora, en esa nueva ventana que se ha abierto hacemos clic en "Archivo" + "Guardar Como".
4.- Se abre una ventana donde hay que ponerle un nombre. Junto a "Nombre de Archivo" poned estilo.css y pulsad en "Guardar" y luego la cerramos (importante el cerrarla).
Ya tenemos Hoja de Estilo. Ya podéis ver el contenido del archivo "estilo.css" que en este caso se abrirá con el Notepad en lugar de hacerlo con una ventana de Dreamweaver (esto es gracias a los pasos 1 a 4 que acabamos de hacer).

Antes de nada hay que vaciarlo, pues estará lleno de código Html que no nos hace falta, pues este archivo no es una página web. Pulsad dos veces sobre el archivo estilo.css (se abrirá con el Notepad de Windows) y borrad sin miedo todo lo que haya dentro. Aseguraos antes de que se trata del archivo "estilo.css", no vayamos a borrar el contenido de "index.htm" por error!
Ya queda menos. Vamos a la siguiente página, vale?

