Cómo crear un párrafo en la página web
Si has prestado atención a lo dicho hasta ahora, te acordarás de que las cosas que se ven en la web se colocan dentro del cuerpo o Body, es decir, entre las etiquetas <body> y </body> de modo que, si vamos a escribir un párrafo tendremos que hacerlo allí.
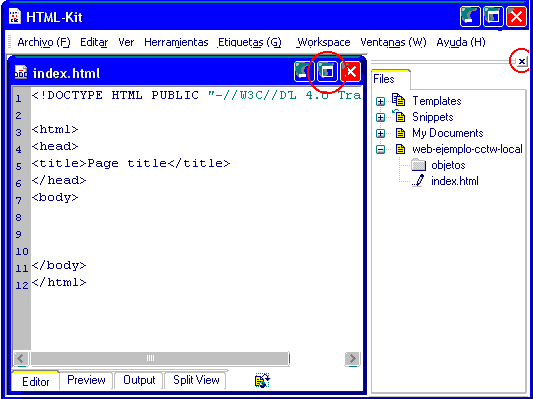
Empezaremos abriendo el Html-Kit. Una vez abierto nos vamos a la ventana Workspace, hacemos clic en el signo "+" que hay a la izquierda del sitio "web-ejemplo-cctw" para que se muetre su contenido y después hacemos doble clic en el archivo index.html o página principal. Se abre entonces la ventana de ese archivo mostrando todo su código Html.

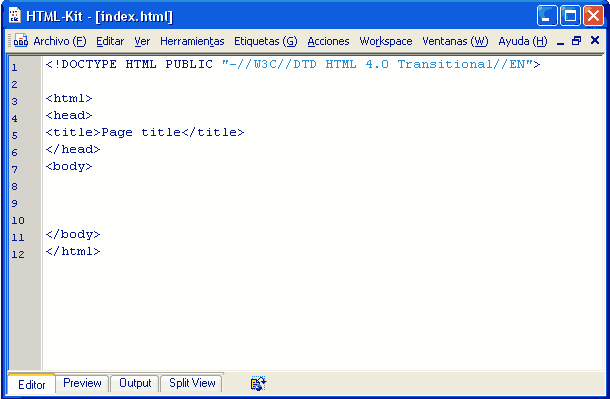
Como por ahora solo vamos a trabajar sobre el index.html podemos cerrar la ventana Workspace para tener más sitio visible. De modo que hacemos clic en la x de Workspace para cerrarla y después maximizamos la ventana del index para ocupar toda la ventana del Html-Kit, quedando así:

Esta es la vista llamada "Editor de Html". Como verás, el código de esta página coincide más o menos con el que te expliqué en las primeras lecciones, verdad? Empieza por <html> seguido de la cabecera y después el cuerpo o Body, para cerrarse al final con </html> que como toda etiqueta de cierre lleva su contrabarra "/".
Se ve también esa primera línea de la que no te he hablado aún. Esa línea describe el tipo de página que es, las normas de Html que está siguiento. No tiene mayor importancia, la dejaremos y listo.
Cambiando el título
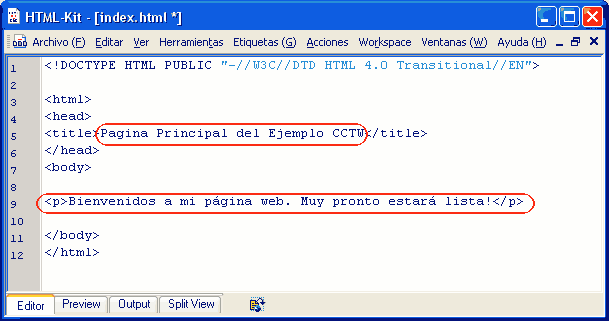
Vamos a cambiarle el título a esta index. Bastará con escribir el título que quedamos en lugar de donde pone "Page title". Vamos a ponerle todos "Pagina Principal del Ejemplo CCTW". Ya sabes, entre <title> y </title>.
Mi primer párrafo
Al igual que un título se escribe entre <title> y </title>, un párrafo hay que escribirlo entre las etiquetas <p> y </p>. Así, para escribir por ejemplo "Bienvenidos a mi página web. Muy pronto estará lista!" basta con escribir esa frase encerrada entre esas etiquetas, dentro del cuerpo de la página es decir, entre <body> y </body>. Quedaría así:

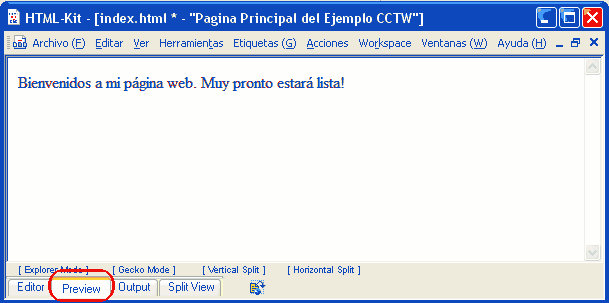
Claro que con la vista "Editor" no vemos lo que estamos consiguiendo. Para ver cuales son los resultados el Html-Kit dispone de otra vista llamada "Preview" o vista previa, que nos muestra cómo quedaría la web vista por internet. A esta vista previa o preview se accede haciendo clic abajo del todo, junto a donde pone "Editor". Haz clic ahí y veamos como queda nuestro ejemplo por el momento, vale?

Bueno, por el momento no es gran cosa pero... sabías hacer esto antes? Pues pronto aprenderás mucho más. No vamos a parar hasta que aprendas a crear páginas como ComoCrearTuWeb, oki? je je, no va a ser dificil, verás.
Haciendo clic sobre "Editor", junto a "Preview" puedes volver a ver la vista de código Html. Ya sabemos algo más.
Crear un segundo párrafo en la página
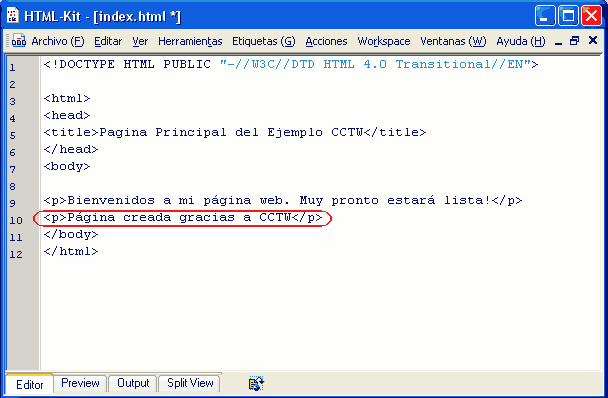
Para crear un segundo párrafo ya imaginarás lo que hay que hacer, no? Basta con incluir ese segundo párrafo debajo del anterior y encerrarlo entre las etiquetas <p> y </p>. Por ejemplo, vamos a poner este segundo párrafo: "Página creada gracias a CCTW". En la vista "Editor" la página quedaría así:

Esto es lo que hemos conseguido hasta el momento: ejemplo 2.
Cómo guardar los cambios realizados
Para guardar lo que hemos hecho hasta el momento pulsa en la barra de herramientas, donde pone Archivo y escoge Salvar. Ya puedes cerrar el Html-Kit sin miedo a perder nada, e irte a merendar, que llevas ya mucho tiempo delante del ordenador, je je je je.
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

