Cómo crear la primera página de la web
La primera página que vamos a crear es la página principal. La página principal es la que se muestra por defecto al visitante cuando nos visita, la primera que ve. Su archivo ha de llamarse obligatoriamente index.html sea cual sea el servidor donde la alojemos.
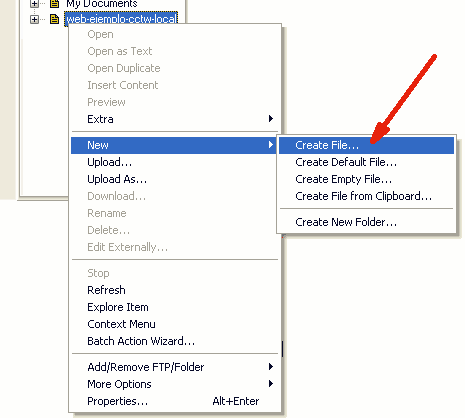
Como esta página va a pertenecer al sitio "web-ejemplo-cctw", tendremos que apañarnoslas para crearla dentro de ese sitio y no en los otros que aparecen en la ventana de Workspace. Para crearla ponemos el cursor del ratón dentro de la ventana de Workspace, justo encima del sitio "web-ejemplo-cctw" y pulsamos el botón derecho del ratón.
Se abre entonces una ventana en la que tenemos que escoger, dentro de la sección New, la opción Create File...

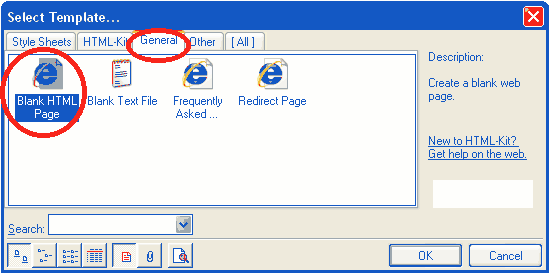
Al hacer clic sobre Create File... aparece esta otra ventana:

Haz clic sobre la lengüeta en la que pone "General", escoge el tipo de archivo "Blank HTML Page" (página html en blanco) y pulsa Ok.
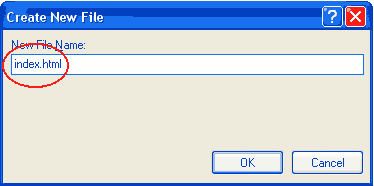
En seguida aparece otra ventana preguntando (este programa no para de preguntar.. verdad? que pesao es... je je) preguntándonos el nombre que queremos que tenga ese archivo. Cuál debe ser? Cómo? Que no lo sabes? Ejem.... hay que estar más atento! je je. Se tiene que llamar index.html pues será la página principal, así que lo escribimos en esa ventana, con la extensión y todo y pulsamos en Ok:

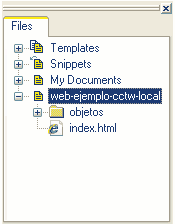
Tras pulsar Ok no vemos nada nuevo, pero el archivo index.html a sido creado. Para verlo solo tienes que hacer clic en el signo "+" que hay a la izquierda del sitio "web-ejemplo-cctw"m en la ventana Workspace. Haz clic allí.

Como ves, no solo te muestra el archivo index.html sino también la carpeta "objetos" que hemos creado anteriormente. Si te vas a MiPc y abres la carpeta verás como además de la carpeta "objetos" también aparece allí el archivo index.html
Ya estamos listos para escribir contenidos el la página principal, index.html así que vamos a la siguiente página y comenzamos el juego!
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

