Configurar nuestro Sitio en en Html-Kit
Ahora que tenemos la carpeta lista, llega el momento de configurar nuestro Sitio en el Html-Kit. Y qué es un Sitio? Se llama sitio a toda la web, incluyendo todos sus páginas, imagenes y demás elementos. Coincide o ha de coincidir con la carpeta que acabamos de crear, pues esa era su función, englobar todos los archivos del sitio para no liarnos ni liar al Html-Kit.
Abriendo la ventana WorkSpace
Empezamos desde cero, vale? Cierra el Html-Kit si lo tienes abierto y sigue estos pasos de uno en uno y hasta el final y no tendrás ningún problema.
1- Abre el Html-Kit. Aparecerá en blanco con una pantalla como esta:

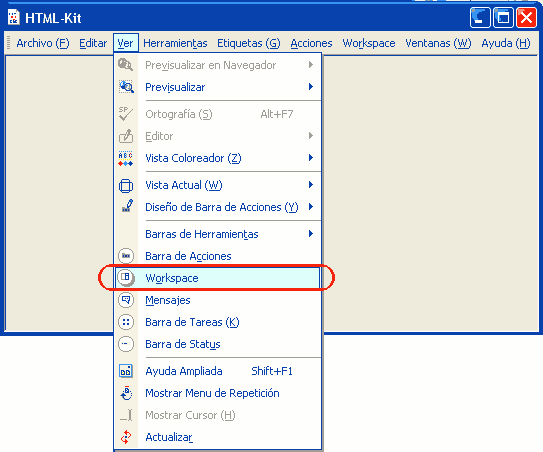
2.- Haz clic sobre la barra de herramientas, donde pone Herramientas y activa la opción Workspace.

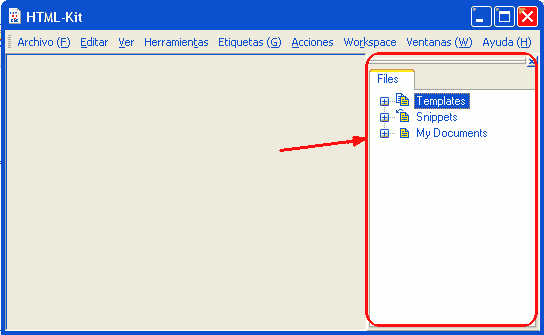
3.- Aparece ahora una ventana donde podemos definir nuestros sitios:

Vemos tres carpetas ya creadas pero en principio no les vamos a hacer ningún caso. Cuando seas mayor si quieres las cotilleas pero ahora vamos a lo nuestro. En el futuro, puedes cerrar esa ventana pulsando sobre la x de su parte superior derecha y puedes volver a verla siguiendo lo explicado en el paso 2. Cuando te moleste la cierras, cuando te haga falta la abres. Fácil, verdad? Y para qué sirve esto? Lo vemos ahora mismo.
Sitio Local y Sitio Virtual
Dentro de esa ventana llamada WorkSpace vamos a definir dos sitios. Uno que se llama Sitio Local que se corresponde con la carpeta que tenemos en el ordenador llamada antes "ejemplo-web-cctw" y otro sitio que podemos llamar Sitio Virtual, que será el espacio en internet. Este segundo lo veremos más adelante. Por ahora vamos a definir el Sitio Local de la siguiente forma:
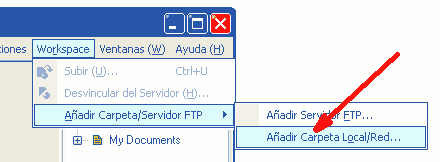
1.- Hacemos clic en la barra de herramientas, donde pone Workspace y escogemos Añadir Carpeta Local/Red.

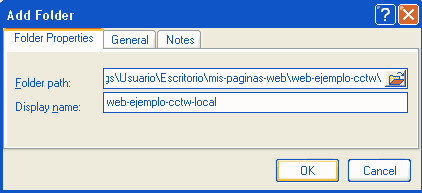
2.- En la ventana que se abre (como ves, la traducción al español no es completa, pero podremos defendernos, ya verás), tienes que poner la carpeta "pagina-ejemplo-cctw" en el primer hueco (pincha en la carpeta amarilla de su derecha para encontrarla y escogerla) y en el segundo hueco pon un título cualquiera, por ejemplo, "web-ejemplo-cctw-local" y pulsa OK:

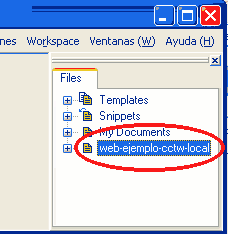
3.- Tras pulsar OK verás como aparece este nuevo sitio en la ventana de Workspace:

A partir de ahora, cada vez que queramos trabajar sobre archivos de esta página web, en lugar de abrir la carpeta que hemos creado en lecciones anteriores (web-ejemplo-cctw), podemos acceder a ellos directamente desde acá.
Ahora sí que podemos ya empezar a crear nuestra página web. Que emocionante...... no?
Que tal crear otro sitio para tus pruebas?
Como veo que eres un poco impaciente, vamos a crear una segunda carpeta o sitio local, en el que podrás hacer todos los experimentos que quieras. Así podrás dejar el sitio "web-ejemplo-cctw-local" solo para lo explicado aqui y no te harás un lio mezclando lo que explicamos con tus propias pruebas, vale?
Para crear esa otra carpeta local repite los pasos anteriores, y crea otra para tus cosas llamada como quieras, por ejemplo "mis-experimentos". A la hora de crearla te pide una carpeta. Puedes crear una llamada "mis-experimentos" dentro de la carpeta del escritorio llamada "mis-paginas-web" si quieres.
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

