Los estilos css
El mayor problema que encontramos los que hacemos páginas web es el conseguir que se vea idéntica en cualquier navegador. A veces terminamos una web que se ve perfecta en Explorer y de pronto viéndola con el Opera o con el Firefox descubrimos que está toda desordenada. El el peor sueño que podemos tener, je je je. Esto pasa porque no todos lo navegadores interpretan igual las cosas que escribimos en el código Html.
Para evitar esto lo mejor es usar estilos CSS. Mucha gente piensa que es algo complicado, pero como lo vamos a ir aprendiendo sobre la marcha no te va a resultar nada dificil, ya lo verás.
La idea es colocar en las páginas web solamente los contenidos, sin tener en cuenta colores, tamaños, anchuras ni nada de nada, solo contenidos puros y duros. Por otro lado crearemos un archivo aparte donde definiremos todas las características que queremos que tenga cada elemento de cada una de las página de la web. De este modo si un día creemos por poner un caso que el tamaño de la letra es muy pequeño y queremos hacerlo más grande, solo tenemos que indicarlo en ese archivo de características y automáticamente el tamaño de letra quedará cambiado en tooodas las páginas de nuestra web. Genial, no? Lo mismo podremos hacer a la hora de cambiar el fondo de la página, la posición de cierto elemento, el color de fondo de una parte, el coloreado de los enlaces.... todo lo que tenga que ver con el modo de presentar las cosas de la web se queda definido en ese archivo de características, vale?
La hoja de estilos css
Este archivo de características se llama Hoja de Estilos y aunque podemos ponerle el nombre que queramos, vamos a llamarlo siempre estilos.css para no liarnos. La extensión, .css es obligatoria.
Por un lado hemos de crear ese nuevo archivo y por otro lado hemos de indicar en cada una de las páginas de nuestra web que ha de leer esa Hoja de Estilos para saber cómo queremos que se presenten los elementos de la web.
Crear la Hoja de Estilos "estilos.css"
Para crear la hoja de estilos volvamos a abrir el Html-Kit y activamos la vista de Workspace para tener a mano el sitio "web-ejemplo-cctw". Igual que hicimos para crear la página principal index.html ahora vamos a hacer algo parecido para crear el archivo estilos.css
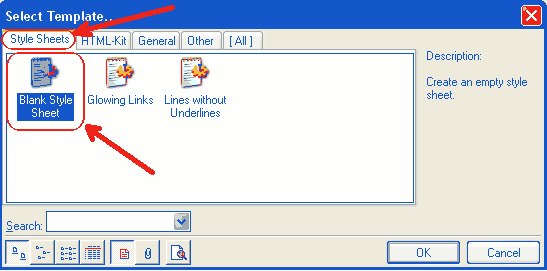
Hacemos clic con el botón derecho del ratón sobre la carpeta del sitio "web-ejemplo-cctw" de la ventana Workspace y escogemos New > Create File... Se abre entonces la ventana que nos pregunta qué tipo de archivo queremos crear. Escogemos este que os enseño en la imagen de abajo:

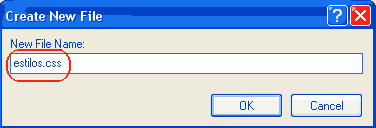
Fíjate que está en la primera pestaña, donde pone StyleSheet que significa Hoja de Estilo y que hemos escogido "Blank Style Sheet" que significa Hoja de Estilo en blanco. Al pulsar Ok nos pregunta qué nombre queremos darle al nuevo archivo. Escribimos "estilos.css"

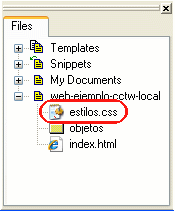
Tras pulsar Ok aparece este nuevo archivo en la lista de archivos del sitio "web-ejemplo-cctw" de la ventana Workspace, nuestra Hoja de Estilo para variar, en blanco.

Esto cada vez pinta mejor, no?
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

