Los estilos CSS para las imágenes con enlaces
Como verás si pulsas en "Overview" o vista previa, la imagen del buzón de correo aparece recuadrada en azul. Esto es porque por defecto, los enlaces aparecen siempre subrayados con una lína azul, para indicar que son enlaces. Cuando se hace un enlace desde una imagen en lugar de aparecer subrrayada aparece recuadrada en azul.
Esto no queda demasiado bien, de modo que vamos a corregirlo.Verás qué rápido y fácil se hace esto con la hoja de estilo y sin tocar para nada el index.
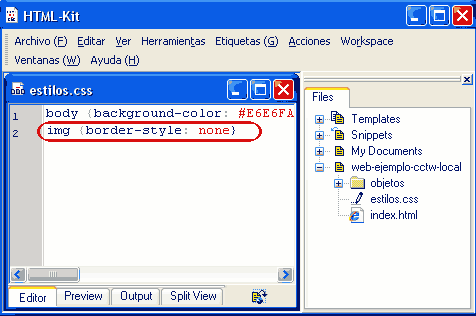
Cierra el index.html de tu Html-Kit y abre la hoja de estilos llamada "estilos.css". Verás como solo tenemos aquella línea que habiamos definido para el body. Vamos a incluir otra línea más con este contenido:
Esto indica que, todos los elementos de imagen (img) han de cumplir lo que hemos puesto entre corchetes, es decir, que no tengan ningúna tipo de borde.

Si guardamos la hoja de estilo y abrimos el index.html veremos como en el "Overview" o vista previa ya no aparece ese recuadro. Tampoco saldrá ya en ninguna de las imágenes de ninguna de nuestras páginas. Buen invento esta hoja de estilos, verdad? Pues aún tiene cosas mejores, ya lo verás más adelante.
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

