Una Carpeta para dominarlas a todas...
Antes de seguir aprendiendo y creando cosillas con el Html vamos a ordenar un poco nuestros archivos para no perdernos más adelante. Para ello sigue estas indicaciones paso a paso.
La carpeta de nuestras webs
Cuando tengamos lista nuestra página web tendremos que mandar todos los archivos utilizados a la red (a nuestro servidor) por lo que es necesario que todos ellos estén en una misma carpeta. En caso contrario sería un lio tremendo saber qué tenemos que subir.
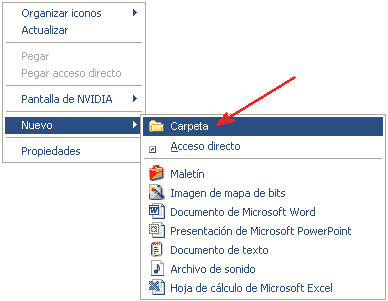
El lugar más accesible es nuestro escritorio de Windows, de modo que vamos a crear una carpeta allí llamada "mis-paginas-web". Crear esta carpeta es bien sencillo. Pones el cursor de tu ratón sobre una parte de tu escritorio donde no haya ningún icono. Haces clic allí con el botón derecho del ratón y escoges Nuevo > Carpeta. A continuación le pones el nombre que os he dicho "mis-paginas-web" y pulsamos Intro. Ya tenemos lista la carpeta. Fácil, no?

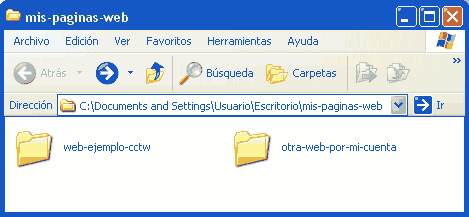
Dentro de esta carpeta como te digo, vamos a guardar todos los archivos que usemos en cada web. Digo "en cada web" porque además de la que vamos a crear ahora, tú mismo puedes seguir creando otras. Asi que dentro de esa carpeta vamos a crear otra llamada "web-ejemplo-cctw", que será donde guardemos los archivos de esta web de ejemplo que iremos creando con estas lecciones.

Así que, si a la vez que sigues estas lecciones quieres ir creando otra a tu bola, puedes crear otra carpeta con el nombre que quieras dentro de "mis-paginas-web", junto a "web-ejemplo-cctw". Así no mezclamos cosas, vale?
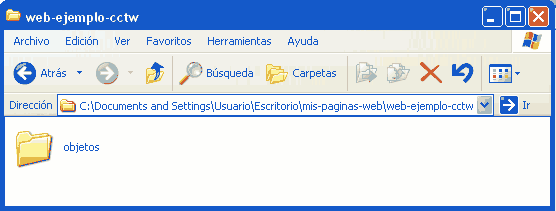
Dentro de la carpeta "web-ejemplo-cctw" crea otra carpeta más y llámala "objetos". En ella guardaremos las imágenes, archivos de sonidos, etc. Te repito, es muy importante que sigas mis pasos al pie de la letra, de modo que cuando digo que a esa carpeta la llames "objetos", hazme caso y no la llames "Objetos", ni "OBJETOS". Todo en minúsculas, oki? Ya entenderás por qué.

Como ves, por el momento no tenemos nada de nada, solo sabemos crear páginas web vacias y carpetas vacias, pero en un par de páginas verás como cambia esto.. confia en mí.
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

