Subir el resto de archivos al servidor
Esto es fácil, pues lo acabas de hacer hace un momento con el index, no? Has de seleccionar los archivos uno por uno y hacerles el Upload. Recuerda:
- 1.- Conectar con el servidor con botón derecho del ratón sobre la carpeta azul y pulsando en
- Connect.
- 2.- Botón derecho sobre la misma carpeta azul de nuevo y seleccionar Upload".
- 3.- Seleccionar un archivo y pulsar en Abrir.
- 4.- Lo mismo para el siguiente archivo. Hazlo solo para los archivos estilos.css, estilo-general.css y plantilla.html.
A la hora de seleccionar el archivo que quieres subir puedes tener apretada la tecla Shift de tu teclado (la flecha del teclado que hay a la izquierda apuntando hacia arriba) y así podrás seleccionar varios archivos de una sola vez.
Verás como no es posible subir la carpeta objetos. Cuando la seleccionas para subirla en lugar de subirse se abre mostrando sus componentes. Lo que hay que hacer es crear primero la carpeta objetos en el servidor o hosting. Veamos como:
Crear nuevas carpetas
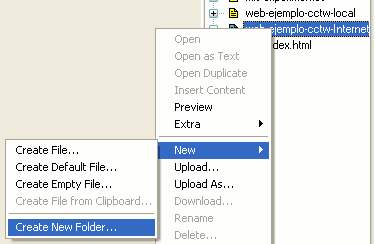
Haz clic con el botón derecho del ratón sobre el nombre de la carpeta web-ejemplo-cctw-internet. Selecciona la opción New + Create New Folder. Si no te aparece activa tendrás que conectar primero el Ftp (botón derecho sobre la carpeta y pulsar Connect, como antes):

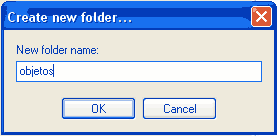
Se abre una ventanita donde has de ponerle el nombre a la carpeta. Recuerda, es objetos (todo en minúsculas) no "Objetos":

Ahora que ya tienes la carpeta objetos dentro de tu hosting. Ten en cuenta una cosa importante. Cuando quieras colocar un archivo directamente en la raiz de la web (la raiz significa en el primer nivel de la web, es decir, fuera de cualquier carpeta) has de hacer el "clic derecho" sobre el nombre web-ejemplo-cctw-internet. Pero si lo que quieres es colocar algún archivo "dentro" de una carpeta, es sobre esa carpeta donde has de hacer "clic derecho" para escoger luego Upload. En caso contrario el archivo no se subirá dentro de esa carpeta. Ojo!
Por tanto, para subir ahora los archivos que hay dentro de la carpeta objetos de tu disco duro a la carpeta objetos del servidor, has de hacer clic derecho sobre la carpeta objetos azul, hacer clic en upload (o en Connect antes si se ha desconectado) y después escoger los archivos a subir, vale? Pues dale, a ver si lo consigues...
En definitiva...
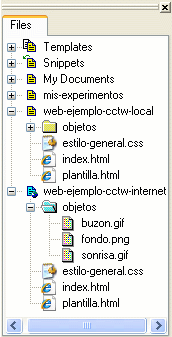
Al final, si abres las carpetas web-ejemplo-cctw-local y web-ejemplo-cctw-internet en la ventana Workspace del Html Kit y si has hecho los deberes correctamente, te ha de aparecer algo como lo que se muestra en la imagen de la derecha.

Ya tenemos los archivos de lo que llevamos hecho de ejemplo en el nuevo hosting. No es emocionante? A partir de ahora, cada vez que hagamos algún cambio o mejora en el ejemplo podremos subirlo al servidor (o hosting) para ver como va quedando. Aún nos queda mucho por hacer, así que... paciencia y ánimo.
Por cierto, si quieres ver tu plantilla.html en tu servidor después de haberla subido, basta con escribir su dirección en tu navegador. Su dirección será la misma que escribes para ver el index, seguido de /plantilla.html
Es decir, si tu dirección es http://yomismo.onlinewebshop.net/ la dirección de la plantilla será http://testeando.onlinewebshop.net/plantilla.html
Lección 3:
- Buscando alojamiento
- Configurar el FTP
- Subir el index
- Subir el resto
- Los Bordes
- Aplicar Bordes
- Y Más Bordes...
- Redondeando
- Por Arriba
- Por Abajo
- Más Uploading
- Insertar Logotipo
- El Menú Horizontal
- Mejorar el Menú
- El Menú Lateral
- Retocando Código
- Más de Estilo
- Más Menú
- Imagen Superior
- Retocar Imágenes
- Imagen Inferior
- Más Retoques
- Recordatorio

