Colocando la imagen inferior
Solo se puede poner una imagen de fondo a un elemento, no se le pueden poner dos. La razón por la que no le hemos puesto un único fondo que sea el dibujo del menú completo es por que no quiero estar retocando la imagen cada vez que incluya un enlace más al menú. Con esto que hacemos nos olvidamos de los fondos ya sea el menú muy cortito o muy largo, ya lo verás.
Este otro fondo que será la parte inferior se lo vamos a colocar directamente a la capa menu. Para ello, incluimos el siguiente trozo de código css en la hoja de estilo estilo-general.css:
text-align:left ; margin: 3px 10px 3px 3px ;
background-image: url(objetos/menu-parte-inferior.gif) }
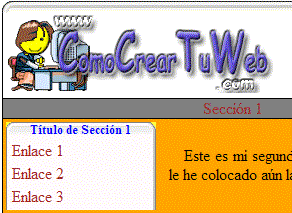
Haciendo vista previa de la plantilla.html vemos esto (acuérdate, antes de hacer vista previa siempre guarda la hoja de estilo):

Bueno... ahora se ve el fondo, pero no conseguimos ver bien la parte inferior... por qué puede ser? A ver, a ver... Pues claro! Resulta que si no se indica nada, las imágenes se colocan pegando su parte de arriba a la parte de arriba de la capa y como la capa es más pequeña que la imagen no vemos la parte inferior que es la que nos interesa! Lo que nos interesa realmente es que la parte inferior del fondo se pegue a la parte inferior de la capa y así podremos ver la curva de la imagen que está en su parte más baja.
Cómo lograremos esto? Pues solo hay que decir en la hoja de estilo, que en esa capa, la imagen de fondo ha de alinearse por la parte de abajo. Esto se hace así:
text-align:left; margin:3px 10px 3px 3px;
background-image:url(objetos/menu-parte-inferior.gif);
background-position:bottom;}
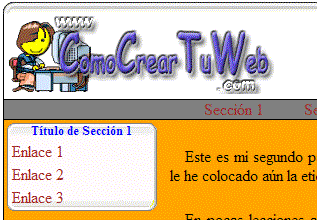
Bottom significa culo o parte de abajo. Haciendo vista previa (como siempre, guarda antes la hoja de estilo) la cosa queda.... genial, sencillamente genial! Mira:

Qué te parece?
Lección 3:
- Buscando alojamiento
- Configurar el FTP
- Subir el index
- Subir el resto
- Los Bordes
- Aplicar Bordes
- Y Más Bordes...
- Redondeando
- Por Arriba
- Por Abajo
- Más Uploading
- Insertar Logotipo
- El Menú Horizontal
- Mejorar el Menú
- El Menú Lateral
- Retocando Código
- Más de Estilo
- Más Menú
- Imagen Superior
- Retocar Imágenes
- Imagen Inferior
- Más Retoques
- Recordatorio

