Uploading... Subiendo los archivos al servidor
Aunque ya lo hemos hecho antes con el index.html y algunos archivos de la carpeta objetos, vamos a repetir cómo se suben los archivos al servidor y así aprovechamos para subir estos últimos que hemos creado, vale? Así quedará todo un poco más claro y no lo olvidaremos (espero...).
Si no recuerdo mal, desde esa vez anterior tenemos varios archivos nuevos, como las dos imágenes de la carpeta objetos, los de arriba y abajo de la plantilla, y por otro lado también hemos variado la plantilla.html y la hoja de estilos estilo-general.css
Recuerda que cuando hacemos un cambio en los archivos de nuestra página web, estos cambios solo están en nuestro ordenador. De modo que para que los visitantes de la web puedan verlos, tenemos que subir esos mismos archivos con los cambios realizados al servidor. Si no, los visitantes seguirían viendo la versión antigua.
Por tanto, los archivos que tenemos que subir son:
- curva-superior.gif
- curva-inferior.gif
- plantilla.html
- estilo-general.css
Para subir los archivos plantilla.html y estilo-general.css basta con hacer clic con el botón derecho del ratón sobre la carpeta azul  web-ejemplo-cctw-internet, escoger la opción connect para conectar el FTP al servidor, depués hacer clic de nuevo sobre el mismo sitio y escoger la opción Upload...,
seleccionar el archivo que queremos subir al servidor (puedes seleccionar esos dos de una sola vez manteniendo pulsada la tecla Control a la vez que haces clic en varios de los archivos) y listo. Si el archivo ya existía, te dirá que ya existe y te pregunta si lo quieres
sobreescribir.
web-ejemplo-cctw-internet, escoger la opción connect para conectar el FTP al servidor, depués hacer clic de nuevo sobre el mismo sitio y escoger la opción Upload...,
seleccionar el archivo que queremos subir al servidor (puedes seleccionar esos dos de una sola vez manteniendo pulsada la tecla Control a la vez que haces clic en varios de los archivos) y listo. Si el archivo ya existía, te dirá que ya existe y te pregunta si lo quieres
sobreescribir.

Dile que sí y listo, archivo actualizado.
Para subir los dos archivos de las imágenes de la parte alta y baja de la plantilla que acabamos de usar en las páginas anteriores, se hace del mismo modo, pero haciendo clic derecho sobre la carpeta objetos antes de elegir Upload. En caso contrario los archivos irán a parar a la raiz del servidor, es decir, fuera de la carpeta objetos y claro, no aparecerán en la web, pues el navegador los va a buscar dentro de esa carpeta. Si te ocurriera eso, simplemente borra los archivos que se han colado fuera de la carpeta y vuelves a subirlos, esta ves correctamente.
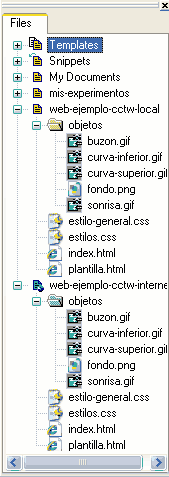
Ha de quedar una cosa así en la vista de Workspace del Html-Kit:

Lección 3:
- Buscando alojamiento
- Configurar el FTP
- Subir el index
- Subir el resto
- Los Bordes
- Aplicar Bordes
- Y Más Bordes...
- Redondeando
- Por Arriba
- Por Abajo
- Más Uploading
- Insertar Logotipo
- El Menú Horizontal
- Mejorar el Menú
- El Menú Lateral
- Retocando Código
- Más de Estilo
- Más Menú
- Imagen Superior
- Retocar Imágenes
- Imagen Inferior
- Más Retoques
- Recordatorio

