Configurar Html-Kit para el nuevo alojamiento
Ahora se supone que ya tienes los datos de los que te hablé en la página anterior, nombre de usuario, contraseña, dirección del FTP y además conoces la dirección de tu nueva web. Recuerda que puedes registrarte varias veces, con nombres distintos para crear más de una cuenta y por tanto tener más de una página web, por tanto, olvida usar estas lecciones para crear la página que tienes en la cabeza. Mejor sigue las instrucciones al pie de la letra hasta el final y una vez que aprendas podrás hacer lo que te de la gana en otra cuenta, con tu página web definitiva, oki? Es para que no te lies durante estas lecciones.
Terminado el sermón, je je je, pasamos a configurar el Html-Kit para poder subir la página de la lección al nuevo servidor, oki?
Configuración del nuevo Servidor en el Html-Kit
Recuerdas cuando creamos la carpeta local para colocar dentro los archivos de la web? Pues vamos a hacer algo muy similar, verás.
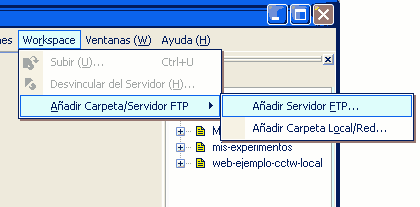
Abre tu Html-Kit y en la barra de arriba, donde pone Workspace escoge la opción Añadir Carpetas/Servidor FTP > Añadir Servidor FTP, como en la imagen de abajo:

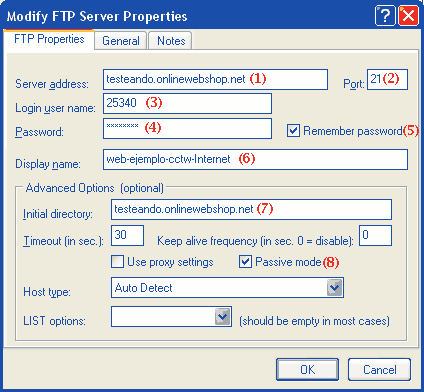
Aparece una ventana donde tienes que colocar algunos de los datos que apuntaste, veamos qué datos son y dónde van apuntados.

(1) Aquí pon la dirección de tu FTP. Suele empezar por ftp.nombredelservidor.. pero cada hosting es algo firerente. En la imágen de arriba puedes ver los datos que yo puse para la configuración del Ftp de una cuenta creada en Razy pero si por ejemplo tu hosting es el gratuito sin publicidad que te ofrece CCTW (el de Sered,y el recomendado para seguir el curso)) la dirección del FTP será algo así como tusubdominio.comocreartuweb.es solo que en lugar de de tusubdominio tú tendrás que colocar tu nombre de subdominio con el que te registraste en Sered.
(2) Aquí se pone el puerto de conexión. Ni yo se lo que es, pero coloca un 21 a no ser que tu hosting te indique otra cosa.
(3) Tu nombre de usuario para el Hosting que tengas. En Razy son números aleatorios, como puedes ver en la imagen. En Sered (hosting gratis de CCTW) es el nombre de registro con ellos.
(4) La contraseña o password.
(5) Activa esta casilla si no quieres tener que estar escribiendo la contraseña cada vez que quieras conectar tu Ftp.
(6) Es solo el nombre que aparecerá en la ventana Workspace del Html Kit. Pon lo que más te guste. Yo he puesto web-ejemplo-cctw-internet para diferenciarlo de la carpeta local que llamamos web-ejemplo-cctw-local. Para seguir el ejemplo de este curso haz como yo y así evitarás perderte cuando me refiera a esa carpeta. Luego, para tus trabajos la puedes llamar como te de la gana, claro.
(7) Initial Directory: En ocasiones al registrarte en un servidor te indican la ruta inicial o FTP Path, que has de colocar en el Ftp. A veces es www otras veces es public_html... Si te has registrado en Razy escribe aquí lo mismo que pusiste en el punto (1) y te funcionará bien. Si tu hosting es el gratis de CCTW escribe ahí public_html Para qué sirve? Simplemente indica al Ftp cuál será la carpeta raiz que se va a mostrar. Lo entenderás con el tiempo, no es muy importante.
(8) Passive Mode. Esto no lo domino bien. Si se que unos servidores piden que se use el modo activo y otros el modo pasivo. Si lo pones al contrario quizás te cueste conectarte. Razy por ejemplo pide que se active. Tiene que ver son los puertos que se usan para la conexión.... un rollo, vamos, je je.
El resto de opciones de esa pestaña y de las otras dos no hace falta tocarlas. Pulsa en OK y seguirmos.
Nuestro nuevo Servidor FTP
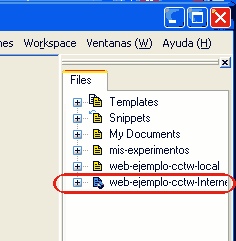
Ahora podemos ver una nueva carpeta en la ventana de la derecha (ver > Workspace) del Html-Kit. Es esta señalada en la imagen de abajo:

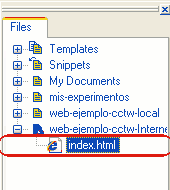
Si ahora simplemente pulsas sobre esa carpeta, se abrirá mostrando todos los archivos que hay en internet. Seguramente solo haya uno llamado index.html sin contenido alguno o con algún mensaje de "En construcción". Esa página la pone el propio hosting mientras que tú no subes la tuya. O quizás no exista ningún index.html aún, por lo que al acceder a visitar la web no se verán más que la lista de archivos y carpetas del servidor. Hasta que no subas tu index no aparecerá otra cosa.

Ojo! Si al pulsar sobre el signo "+" de la carpeta azul ésta no llega a abrirse nunca sino que aparece una lupa buscando y tarda demasiado (varios minutos) sin que termine de mostrar los archivos de dentro, podría ser que:
- Tienes en casa un cortafuegos o firewall que impide al HtmlKit conectarse. Tendrás que darle permisos al HtmlKit en tu cortafuegos de windows.
- Estas en el trabajo (no diremos nada...) donde seguramente tienen un proxy que impide la conexión de FTPs. Pruebalo entonces desde casa.
- Los datos que has colocado no han sido escritos correctamente. A veces copiar y pegar no funciona (pues añade un espacio en blanco al final). Prueba a escribirlo a mano.
- Puede que los datos de usuario o contraseña los pusieras con alguna mayúscula y has de escribirlo igual que lo pusiste al registrarte.
- No has pagado la conexión a internet este mes o el gato le ha dao un bocao al cable...
- Si no logras conectarte verificando estas medidas, pregúntanos en el foro CCTW.
Qué? Ha sido facil? Si tienes problemas con esto lanza tu pregunta en el Foro CCTW, en la sección "Problemas de Conexión", oki? y recuerda indicarnos cuál es tu hosting para poder ayudarte mejor, y la dirección, etc, etc.
Lección 3:
- Buscando alojamiento
- Configurar el FTP
- Subir el index
- Subir el resto
- Los Bordes
- Aplicar Bordes
- Y Más Bordes...
- Redondeando
- Por Arriba
- Por Abajo
- Más Uploading
- Insertar Logotipo
- El Menú Horizontal
- Mejorar el Menú
- El Menú Lateral
- Retocando Código
- Más de Estilo
- Más Menú
- Imagen Superior
- Retocar Imágenes
- Imagen Inferior
- Más Retoques
- Recordatorio

