Subir el index.html de tu página web con Html-Kit
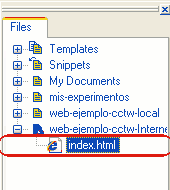
Ya tenemos unos cuantos archivos de nuestra web de ejemplo. Los podemos ver en la ventana Workspace del Html Kit, dentro de la carpeta "web-ejemplo-cctw-local". También tenemos el ftp configurado y lo podemos ver en la misma ventana, debajo de la carpeta anterior con un símbolo a su izquierda de color azul. Estos símbolos azules indican que se tratan de carpetas de servidores (archivos en la red) mientras que los amarillos indican que son locales (están en tu ordenata).
Ahora vamos a ver cómo nos las ingeniamos para subir los archivos desde nuestro des-ordenador hacia nuestro nuevo hosting usando el Ftp configurado antes.
Haciendo clic en el signo "+" de la izquierda de la carpeta del ftp "web-ejemplo-cctw-internet" podrás ver qué archivos hay en tu servidor (hosting) en estos momentos. Dale y verás que aparece un archivo index.html
Este archivo index.html es el primero que lee el navegador cuando se teclea la dirección de cualquier web en él. Todas las webs tienen un index.html y el que tú ves ahora es el que ha colocado tu hosting para que se vea alguna cosa mientras que subes tu propio index.

Cómo borrar archivos
Para empezar vamos a borrar ese index.html que nos han colocado por defecto (Ojo, el de la carpeta "web-ejemplo-cctw-internet", no vayas a borrar el de la carpeta "web-ejemplo-cctw-local"!!). Para ello basta con hacer clic sobre él una vez con el botón derecho del ratón y escoger "Delete..." que significa Borrar. Al final aprendes inglés y todo, je je je.
Te preguntará si estás seguro. Yo se que seguro seguro lo que se dice seguro... no lo vas a estar, pero como confias en lo que yo te diga, le dirás que si, je je je. Dale sin miedo. Tenemos ahora el hosting totalmente vacio. Verás que poco tardamos en llenarlo de tonterias, ja ja ja.
Subir el primer archivo
Como sabes, para que la gente vea tu web, los archivos han de estar en el hosting. De nada sirve tenerlos en tu Pc. Por tanto los tenemos que pasar desde la carpeta amarilla  "web-ejemplo-cctw-local" hasta la carpeta azul
"web-ejemplo-cctw-local" hasta la carpeta azul  "web-ejemplo-cctw-internet".
Lo ideal sería pinchar desde la carpeta local y arrastrarlos hasta la otra, pero por el momento el Html Kit no nos permite esa opción. Ando investigando si hay algún mod para arreglar esto, pero por el momento nos tendremos que conformar con el método siguiente.
"web-ejemplo-cctw-internet".
Lo ideal sería pinchar desde la carpeta local y arrastrarlos hasta la otra, pero por el momento el Html Kit no nos permite esa opción. Ando investigando si hay algún mod para arreglar esto, pero por el momento nos tendremos que conformar con el método siguiente.
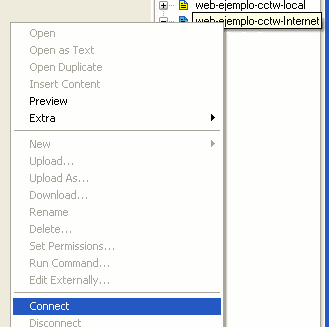
Vamos a subir el archivo index.html al hosting. Para ello hacemos clic con el botón derecho del ratón sobre la carpeta "web-ejemplo-cctw-internet" (en adelante la llamaremos simplemente "internet", que me estoy cansando de ese nombre tan largo, je je) y del menú que se abre escogemos la opción "Connect" que significa "Conectar al servidor". Si no te aparece activada es porque ya está conectado:

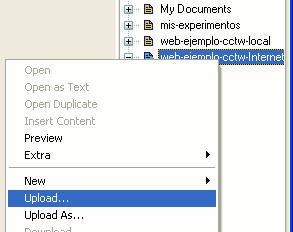
Despues hacemos lo mismo, clic con el botón derecho del ratón y escogemos esta vez la opción "Upload" que significa "Subir":

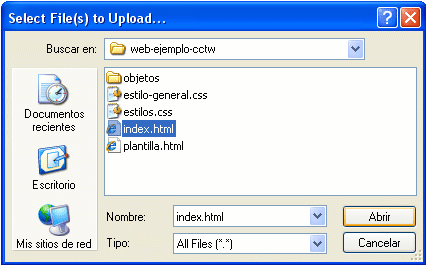
Se abre entonces una ventana donde debemos buscar, dentro de la carpeta donde guardamos los archivos de la web de ejemplo, el archivo index.html (la ruta sería algo así como C:\Documents and Settings\Usuario\Escritorio\mis-paginas-web\web-ejemplo-cctw). Selecciona el index.html y pulsa en "Abrir".

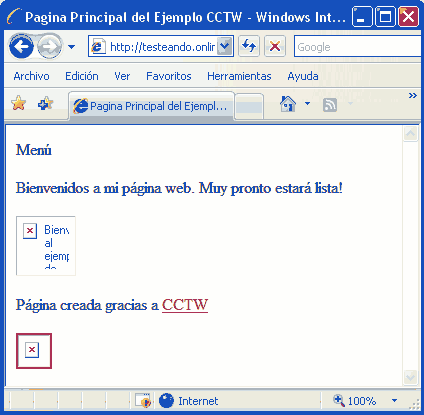
Pues ya está. Ahora aparecerá en la ventana Workspace del Html Kit el nuevo archivo index.html, pero esta vez es el nuestro. Si ahora visitas tu página web escribiendo en tu navegador la dirección, verás algo parecido a la página web del ejemplo que estamos haciendo. Concretamente verás esto:

No se ve ni la sonrisa, ni la imagen de fondo, ni el buzón ni se están respetando los estilos css. Por qué puede ser? Este es el error más frecuente al principio y por eso te pido que prestes atención a esto.... Si no subes el archivo correspondiente, no se ven los elementos. Si no se ve el buzón es porque no se ha subido (upload) el archivo del dibujo del buzón. Lo mismo para el fondo. Y si los estilos no se están respetando es porque no se ha subido aún la Hoja de Estilo (estilos.css). Obvio verdad? Pues verás como caes alguna vez, je je.
En la página siguiente aprendemos a subir el resto de archivos y así arreglamos el problema.
Lección 3:
- Buscando alojamiento
- Configurar el FTP
- Subir el index
- Subir el resto
- Los Bordes
- Aplicar Bordes
- Y Más Bordes...
- Redondeando
- Por Arriba
- Por Abajo
- Más Uploading
- Insertar Logotipo
- El Menú Horizontal
- Mejorar el Menú
- El Menú Lateral
- Retocando Código
- Más de Estilo
- Más Menú
- Imagen Superior
- Retocar Imágenes
- Imagen Inferior
- Más Retoques
- Recordatorio

