Colocando la imagen superior
Las imágenes de fondo ya sabes ponerlas así que te dejo solo con esto.... je je je. Te has puesto blanco? ja ja. Venga, te ayudo un poquito.
Ya dijimos que la imagen superior se la ibamos a poner de fondo al título del menú, así que añadimos las palabras mágicas del fondo de imagen a la capa #menu h1, quedando así:
background-image: url(objetos/menu-parte-superior.gif);}
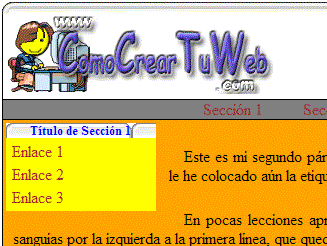
Si guardas y haces vista previa verás esto:

Nos vamos acercando eh? Vemos dos "fallos". Me encantan los fallos, así aprendemos más! je je je.
El primero es que la imagen se repite por la derecha y el segundo fallo es que se ven las esquinas de color blanco y queda un poco feo.. bueno, bastante feo, si que si.
Evitando el blanco de las esquinas
Esto va a ser rápido. Tan solo hace falta abrir los archivos de las imágenes con un programa de dibujo (por ejemplo el Paint de Windows) y colorear esas esquinas del mismo color que vayamos a poner el fondo de
la web (que ahora es naranja, pero que pronto cambiaremos a otro más mono). Así que bastaría con eso, colorear las esquinas de naranja y volver a guardar esas mismas imagenes con el mismo nombre y extensión.
(no es necesario que lo hagas, espera un poco, impaciente! ![]() )
)
Amoldando la anchura de la imagen
Este fallito se arregla con un programa de dibujo, variando su anchura. Por ejemplo con el Paint de Windows que imagino que lo tenemos todos. Si no lo tienes seguramente cualquier otro programa sea capaz de hacer lo mismo. Pero para no perder mucho tiempo te dejo aquí los dos archivos ya arreglados y en otro momento, cuando encuentre un software gratis de dibujo que esté bien os lo explico paso a paso todo (en realidad basta con decirle al programa que cambie el ancho de la imagen para que tenga 150 pixeles, que es el ancho que le dimos a la capa menu, de ese modo coincidirán ambos anchos).
Lección 3:
- Buscando alojamiento
- Configurar el FTP
- Subir el index
- Subir el resto
- Los Bordes
- Aplicar Bordes
- Y Más Bordes...
- Redondeando
- Por Arriba
- Por Abajo
- Más Uploading
- Insertar Logotipo
- El Menú Horizontal
- Mejorar el Menú
- El Menú Lateral
- Retocando Código
- Más de Estilo
- Más Menú
- Imagen Superior
- Retocar Imágenes
- Imagen Inferior
- Más Retoques
- Recordatorio

