Qué les pasa a los estilos CSS de estas páginas de sección?
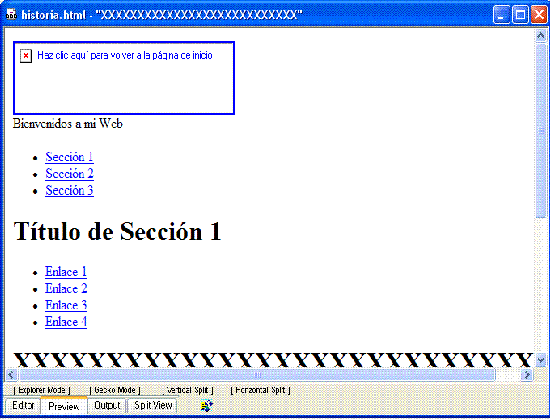
Vaya, si hacemos vista previa a alguna de esas páginas de sección que hemos creado.... se ve toda deformada. Por qué puede ser? Parece como si los estilos CSS que tenemos definidos en la hoja de estilo no funcionaran...

En realidad lo que ocurre es que las páginas no encuentran la hoja de estilos. Vamos a ver cuál es la ruta que tienen en el enlace de la cabecera para descubrir qué es lo que está mal, vale? [ Ver más información sobre qué son las rutas. ]
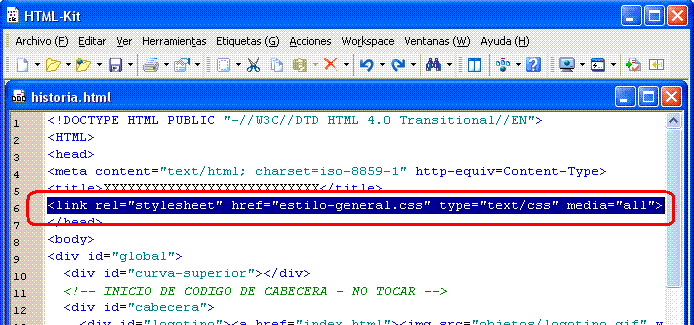
Si miramos el código de, por ejemplo, la página historia.html vemos que dentro de la cabecera (head) el enlace a la hoja de estilos es este:

Bien, vemos que la ruta (relativa) de la hoja de estilos es "estilo-general.css". Esto significa que el navegador cuando visita la página historia.html debe buscar la hoja de estilos en la misma carpeta en la que esté historia.html y ese no es el caso. Para arreglarlo tenemos dos opciones.
La primera de ellas es colocar una copia de estilo-general.css en cada una de las carpetas de sección que tenemos. Esto tiene varios inconvenientes. Tendríamos unos cuantos archivos repetidos. Si un dia decidimos hacer un cambio en la hoja de estilos tendríamos que hacer lo mismo en la el resto de carpetas y eso es un rollo.
La segunda opción es retocar la ruta para que busque la hoja de estilos donde está ahora, es decir, fuera de la carpeta historia, en la raiz del servidor. Así tendríamos una sola hoja de estilos para todas las páginas de todas las secciones. Esta opción parece mejor, pues si alguna vez queremos hacer un cambio basta con retocar una sola hoja de estilo. De modo que vamos a retocar la ruta.
Y qué ruta tenemos que poner? Si el navegador está visitando la página historia.html, para acceder a estilo-general.css tendrá primero que salir de la carpeta historia y después abrir estilo-general.css Te acuerdas como se escribía eso en Html? Para salir de una carpeta se escribian en la ruta dos puntos y después una contrabarra (../). Y para abrir un archivo se escribia su nombre. Así que la ruta que debemos colocar será:
Estás de acuerdo? Qué remedio, verdad? je je je. Y qué ruta habrá que poner por ejemplo en la nueva página discografia.html? Pues si te fijas, sería la misma que la de historia.html pues hace falta lo mismo, salir de su carpeta (../) y abrir la hoja de estilo.
Fíjate el trabajo que tenemos ahora.... tenemos que modificar la ruta de todas las páginas que tenemos creadas... Y eso no es nada. Imaginas cuando queramos cambiar algo en todas las páginas de la web y tengamos unas 500 o mil páginas!!! juas! Hay que inventar algo para evitar eso verdad? Pues no pienses mucho que ya está inventado. Lo vemos en la lección siguiente.

