Las carpetas

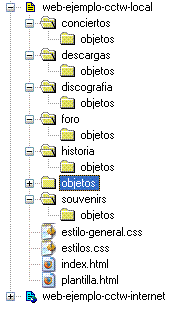
Además, hemos dicho que dentro de cada una de estas carpetas que acabamos de crear ibamos a crear otra carpeta llamada objetos, en la que guardaríamos los archivos de imágenes, sonido etc que pertenecieran a esa sección, así que adelante. En esta ocasión como la carpeta que queremos crear está dentro de cada una de las creadas recientemente, tendremos que hacer clic con el botón derecho del ratón sobre el nombre de la carpeta en la que la queramos crear. Me explico con un ejemplo. Para crear la carpeta objetos dentro de la carpeta historia, haz clic con el botón derecho del ratón sobre la carpeta historia, pulsa sobre New + Create New Folder y ponle el nombre "objetos" cuando te lo pregunte. Lo ves? Fácil no? Pues haz tú lo mismo con el resto de carpetas objeto que tenemos que crear en el resto de carpetas, oki? Al final querdaría una cosa así en la ventana de WorkSpace:
La única sección que no va a estar dentro de ninguna carpeta será la portada, pues como va a ser la misma página principal (index.html) no podemos colocarla dentro de ninguna carpeta, debe ir directamente en la raiz del servidor y además se debe llamar index.html, es decir, el archivo de la portada no se llamará portada.html sino index.html y no estará dentro de ninguna carpeta. [ Ver más información sobre qué es la raiz del servidor. ]
Los archivos de la portada también estarán en una carpeta objetos, que es la que ya teníamos. Es la que he señalado en azul en la imagen de arriba y que ya contiene algunos archivos, los de los bordes del menú, etc.

