Nombrando los archivos de las secciones de la web de ejemplo
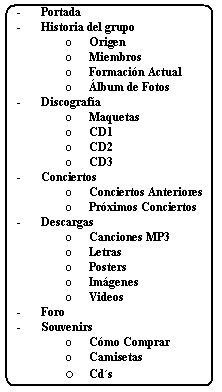
Ahora sí empezamos con todo esto. Vamos primero a decidir qué enlaces pondremos en el menú horizontal de secciones que hemos comentado antes. Te dejo la chuleta a la derecha para que la tengas a mano. Como verás, las secciones son Portada, Historia, Discografía, Conciertos, Descargas, Foro y Souvenirs, no? Pues basta con añadir los enlaces correspondientes dentro de la capa "navegacion" en el código de la plantilla.html cuyo código era este hasta ahora:

<ul>
<li><a href="#">Sección 1</a></li>
<li><a href="#">Sección 2</a></li>
<li><a href="#">Sección 3</a></li>
</ul>
</div>
Como adivinarás, tenemos que añadir algunas líneas <li> más (antes solo teníamos tres enlaces en la plantilla y ahora son siete los enlaces que queremos), y tenemos que añadir la ruta de cada una de ellas. Recuerda que la ruta hay que ponerla en lugar de la almohadilla (#). Por ahora las páginas de las secciones que queremos poner no existen, pero podemos decidir ya cómo se va a llamar cada archivo de cada una de estas páginas y así podemos escribir la ruta ya en esos enlaces. Lo mejor a la hora de decidir el nombre para un archivo Html es nombrarlo con el nombre de la sección o subsección y así será muy fácil saber qué contiene.
Recuerda estas normas básicas e importantísimas a la hora de nombrar archivos tanto html como de imágenes, carpetas, archivos de música o cualquier otra cosa:
- Usar solo minúsculas.
- Solo usar letras y números, nunca símbolos raros.
- Nunca empezar el nombre de un archivo con un número (1nombre.html).
- No dejar espacios en blanco, como mucho guiones medios "-" (no bajos "_").
- Nunca poner acentos en los nombres de los archivos.
- Ponerle un nombre que refleje el contenido, sección o subsección de la web. Nunca cosas como pagina1.html sino nombres que tengan sentido.
Teniendo todo esto en cuenta, el nombre de los archivos de las páginas de estas secciones deberían ser estos:
- portada.html (pero como corresponde a la página principal, sería en realidad index.html)
- historia.html
- discografia.html
- conciertos.html
- descargas.html
- foro.html
- souvenirs.html
Ves? Sencillos, representativos, sin cosas raras... make it simple! decía Einstein ;=)

