Dividir los contenidos de la web en secciones y subsecciones
Aunque tú tendrás tu propia idea para hacer tu página web, vamos a ponernos todos en el mismo lugar para realizar el resto del ejemplo. Sigue mis mismos pasos para no liarte mucho con el resto de explicaciones y haz todo igual que yo, con las mismas secciones y subsecciones. Luego, en otra carpeta, puedes hacer tus propios experimentos, oki?
Imagina que la web de nuestro ejemplo la vamos a dedicar a un grupo de música que tenemos o que nos gusta. En cuántas secciones principales se podría dividir? Quizás en estas:
- Página de presentación o portada. En esta explicamos el estilo de música del grupo, y comentamos las partes más importantes de la web. Debería ser breve para que el visitante sepa de un solo vistazo qué puede encontrar en la web. Esta sección es breve y rápida así que no la dividimos en subsecciones. Recuerda, es la primera página que ve el visitante cuando acceder a la web, por tanto corresponde con la index.html
- Historia del grupo. Aquí se puede comentar cómo, dónde y cuándo surgió la idea de la formación del grupo, qué músicos han formado parte de la banda a lo largo de los años, cuál es la formación actual, y cosas así. Esta sección se podría dividir en algunas subsecciones, por ejemplo, Cómo surge la banda, Miembros que han pasado por ella, Formación actual e incluso un Album de fotos!
- Discografía. Lo típico, una sección en la que se muestra cada album o CD publicado. Esta sección se puede dividir por CDs publicados, por ejemplo en las subsecciones Maquetas, CD1, CD2, CD3.
- Conciertos. Aquí se informa al visitante de cuáles son los próximos conciertos de la banda y se muestran también los conciertos celebrados hasta el momento. Se puede dividir por ejemplo en las subsecciones Conciertos Anteriores y Próximos Conciertos.
- Foro. Siempre es buena idea saber la opinión de los visitantes, tanto para mejorar la propia web como para saber qué piensan del grupo de música. Nos reservamos una sección para en el futuro incorporar un foro a la web, si puede ser, integrado en la misma estructura de la página. Esta sección en principio no tendría ubsecciones.
- Descargas. En este otro apartado se pueden colocar cosas que los fans se pueden bajar como curiosidad. Por ejemplo, posters del grupo, imágenes, las mismas canciones, letras, videos, etc, etc. Esta sección se puede dividir en las subsecciones, Canciones MP3, Letras, Posters, Imágenes y Videos.
- Souvenirs. Quizás se piense en vender camisetas, gorras o CDs del grupo. Esta puede ser otra sección que se puede dividir por ejemplo en Cómo Comprar, Camisetas y CDs.

Ves que fácil? No hay que preocuparse demasiado si más tarde se nos ocurren otras secciones, pues con el truco que te he comentado páginas atrás y que te explico más adelante será muy fácil añadir, eliminar o modificar las secciones. Pero sí está bien tener una idea más o menos clara al principio sobre la que partir.
Como imagino que adivinas, los títulos de las secciones (Portada, Historia, Discografía, etc) los colocaremos en el menú horizontal que hay bajo la cabecera de las páginas (el que ahora tiene fondo gris) y las subsecciones las colocaremos en el menú lateral izquierdo. Así será muy fácil para el visitante ir directamente a donde desea llegar.
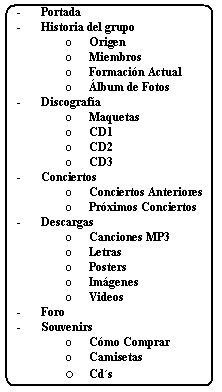
Te dejo finalmente el esquema de secciones y subsecciones que vamos a usar en la web de ejemplo para que lo veas más claro. Este debería ser el resultado al que deberías llegar tras tomar papel y lapiz y pensar en los apartados de la web en la que estás trabajando. Es el esquema de la derecha.
Cuando hagas tu propia web, recuerda hacerte un esquema parecido y guárdalo como si fuera un mapa de tu web (vale escrito a mano con papel y lapiz en un papel) para tener una vista rápida de dónde está cada parte. Te será muy util a la hora de escribir rutas, ver dónde encajar un apartado nuevo que quieres añadir, etc, etc.
Bien, ahora que tenemos clara la estructura inicial de la web, vamos a rellenar en la plantilla.html todas estas secciones y comenzamos a crear las demás páginas y a enlazarlas entre sí, oki? Venga, ánimo!

