Paso a Paso, Como Siempre...
01.- Abrid el FrontPage 2.000 y pinchad en Archivo>Nuevo>Página.
02.- En la ventana "Nuevo", elegir la lengüeta "Página de marcos" y dentro de esta "Titular y contenido". Pulsad en "aceptar".
03.- Aparecen tres huecos con dos opciones cada uno. "Establecer página inicial" y "Crear página nueva". La primera opción es por si queréis que una de las páginas que tenéis ya creada anteriormente aparezca en ese hueco. Vamos a suponer que queréis empezar de nuevo con esta web, así que pulsad en la segunda opción en los tres huecos, es decir, en "Nueva Página".
04.- Al pulsar sobre "Nueva Página" en cada hueco, aparecen páginas en blanco. Es importante grabar todo de vez en cuando por si metemos la pata. Vamos a hacerlo ya, pero antes crearemos una serie de carpetas donde iremos guardándolo todo.
05.- Antes de nada, deciros que como en Internet se distinguen las mayúsculas de las minúsculas,(es decir, no es lo mismo la página Portada.htm que PORTADA.htm, que PoRtAdA.htm) es conveniente llamar a las carpetas y archivos que utilicemos, siempre con minúsculas. Así, evitaremos el que se nos olvide si el archivo tal o cual lo guardamos en minúsculas o no.
06.- En el disco duro C: (o lo que sea en vuestro caso) creamos una nueva carpeta llamada "webmarcos". Vosotros llamadla como os convenga.
07.- Dentro de la carpeta "webmarcos" (como veis todo en minúsculas) creamos otras carpetas para ir siguiendo un cierto orden que luego agradeceremos. Estas nuevas carpetas a crear dentro de "webmarcos" van a ser "imagenes" y "sonido". Luego, conforme avancemos en el ejemplo, crearemos otras. Esto evitará que se nos pierdan archivos, que a la larga, pueden ser muchos.
08.- En el disco duro tenemos entonces:
c:\webmarcos
- imagenes
- sonidos
09.- Ahora escribid en cada marco una palabra, para saber a que corresponde. Simplemente hacéis clic con el ratón en cada marco y poned por ejemplo, en el marco de arriba "titulo", en el de la izquierda "indice", y en el de la derecha "central."
10.- Bien. Vamos a guardar la página creada. Así veréis como se guarda, pues una página de marcos no es como una página simple sino que consta de (en nuestro caso) una pagina principal y otra página por cada marco que tiene dentro. En nuestro caso 1 principal y 3 de marcos.
11.- Para guardarla conviene que sepamos de antemano el nombre que nuestro servidor nos obliga a ponerle a nuestra página principal. Es decir. El servidor que nos proporciona el hueco en la red (Terra, Telépolis, Eresmas, Wanadoo....) nos obliga a que nuestra página principal se llame de una forma determinada, como pueden ser: index.htm en Wanadoo; home.htm en Terra; index.htm en Eresmas etc, etc.
12.- Si no sabéis como debe llamarse o aún no tenéis un servidor que os ofrezca un hueco en la red, no os preocupéis. Poned por ejemplo index.htm y luego os explico como cambiarlo de nombre. No se trata de cambiarlo y ya está, pues el resto de páginas, al cambiarle el nombre, no sabrán a donde ir. Luego os lo explico o me escribís contándomelo.
13.- Yo que vosotros cogería un papel y un lápiz y me haría un esquema de las páginas con sus nombre e hipervínculos. En el caso de "webmarcos" quedaría por ahora así:
|
|
 |
imagenes |
|
webmarcos
|
|
|
|
sonidos |
14.- En este ejemplo de "webmarcos" voy a dar los siguientes nombres a las distintas páginas que lo forman: haced vosotros lo mismo.
página principal:
index.htm
página del
marco superior: titulo.htm
página del
marco izquierdo: indice.htm
página del
marco derecho: central.htm
14´.- Bien. Vamos a grabar lo que tenemos. Pulsad en Archivo>Guardar como. Aparecerá una ventana con una página de marcos dibujada en la derecha coloreada de azul por los bordes. Eso significa que la página que va a grabar ahora es la principal, es decir, index.htm (en vuestro caso central, portada o lo que os pidió el servidor).
15.- Para evitar que lo meta donde el quiere, vamos a decirle que queremos guardarlo en la carpeta que hemos creado, llamada "webmarcos". Para eso pulsad en "Escritorio" y buscad la carpeta "webmarcos" en la ventana de la izquierda.
16.- Ahora le damos nombre a la primera página. Escribid el nombre donde pone "Nombre de archivo: pagina_nueva_1". Poned "index" (o lo que corresponda en vuestro caso) sin poner "HTM" pues eso lo hace él solo. Pulsad en "Guardar".
17.- Como veis, ahora se colorea el marco superior, al que vamos a llamar "titulo" (siempre en minúsculas todo). Poned el nombre y darle a "Grabar".
18.- Lo mismo con "indice" y con "central".
19.- Si ahora os vais a "MiPc" y miráis en la carpeta "webmarcos" podéis ver que hay 4 archivos. El principal llamado "index.htm" y luego otra por cada marco. La cosa va bien, no?
20.- Ahora vamos a darle un color de fondo o un dibujo de fondo. La diferencia entre uno y otro es que el dibujo de fondo tarda un pelín mas en cargar que el color de fondo, pero merece la pena el dibujo de fondo. Para ello, primero necesitamos tener alguna imagen que queramos poner fondo, claro. Si no tenéis ninguna podéis cogerla de mi web. Encontrareis varios tipos y las instrucciones de como guardároslas en vuestro disco duro en la sección de CreaTuWeb: "Mejora Tu web" > "Galería de Objetos" > "Fondos de pantalla". La cojáis de ahí o no, guardar el fondo que queráis utilizar dentro de la carpeta que hemos creado antes llamada "imagenes" que hay dentro de la carpeta "webmarcos".
21.- Para insertar el fondo, haced clic en uno de los marcos con el botón derecho del ratón y elegid "Propiedades de página". Elegid la lengüeta "Fondo", pulsad sobre el cuadro blanco junto a "Imagen de fondo" y en "examinar". Se abre una ventana donde podríais buscad en la red el fondo (no recomendable) pero nosotros, como lo tenemos en nuestro disco duro pulsamos en el botoncito que hay justo encima del botón "imagenes" que tiene dibujado una carpeta y una lupa  . Esto nos permite buscar el archivo de fondo en nuestro disco duro. Buscad en la carpeta "webmarcos" > "imagenes". Elegid el archivo de fondo deseado y pulsad en "Aceptar" y luego en "Aceptar" en la otra ventana. . Esto nos permite buscar el archivo de fondo en nuestro disco duro. Buscad en la carpeta "webmarcos" > "imagenes". Elegid el archivo de fondo deseado y pulsad en "Aceptar" y luego en "Aceptar" en la otra ventana.
22.- Repetid la operación con los otros dos marcos. Podéis guardaros varios fondos en la carpeta "imagenes" para ir probando varios. Cuando os decidáis cuales son los que vais a quedaros, eliminad o cambiar de sitio los que no utilicéis, pues lo que tengamos en la carpeta "webmarcos" es lo que meteremos más tarde en la red, y como apenas nos dan 5 Mb más o menos de espacio, no conviene llenarlo con cosas que no usemos. Además, es mejor para llevar cierto control y orden.
23.- Podemos hacer otra cosa más. Podéis crear una nueva carpeta, llamada "Objetos para Webs" fuera de la carpeta "webmarcos" para ir metiendo ahí todas las imagenes y otras cosillas que puedan interesarnos para futuras webs o para insertar más tarde en la actual. Como sabréis ya, podéis copiar cualquier foto o imagen que os guste de las webs que visitéis sin más que siguiendo los pasos explicados en esta web. Mete en esa carpeta los fondos que no vayas a utilizar en este ejemplo.
24.- Si ya tenéis todos los marcos con fondo de pantalla, grabad de nuevo para ir cogiendole el truquillo. Como ya lo habéis grabado antes, solo tenéis que darle a "Archivo" > "Guardar" en lugar de "Guardar como..".
25.- Ahora os voy a explicar un poco las propiedades de los marcos, al menos los rasgos mas utilizables, aunque deberíais cotillear vosotros las cosillas que hay por ahí. Por eso os dije que guardarais de vez en cuando, je, je, je.
26.- Haciendo clic con el botón de la derecha del ratón sobre el marco de la izquierda podéis acceder a "Propiedades de marco".
27.- En esta ventana, podéis elegir:
- Que el visitante pueda mover el marco de izquierda a derecha para agrandar o hacer más pequeña la ventana del "indice" o no pulsando en "De tamaño ajustable en el explorador". Os recomiendo desactivar esa opción siempre y cuando calculemos bien el tamaño que le demos. Eso lo veremos más adelante.
- Que aparezca una barra de desplazamiento en ese marco cuando no se vean las palabras completas o que no aparezca nunca o que lo haga si es necesario. Os recomiendo "Si es necesario".
El resto de opciones podéis cotillearlas, pero no hace falta que las cambiéis.
28.- Ahora podéis ponerle una música de fondo. Eso esta ya explicado en "Inlcuir Música" y además, ya sabéis que hay varios archivos midi de ejemplo en esa misma sección.
29.- Recordar grabar el archivo que elijáis en la carpeta "webmarcos" > "sonidos" para ir llevando cierto orden.
30.- Como ahora tenemos 3 páginas en una, solo tenemos que insertar la música de fondo en una de ellas. Si queremos que la música de fondo suene todo el rato, la incluiremos en la ventanas de la izquierda o en la de arriba, pues estas son fijas. Si por el contrario queremos una música distinta para cada apartado del índice, insertaremos la música de fondo en las paginas que construyamos que vayan a ir en el marco de la derecha, pero no os recomiendo esta opción, al menos por ahora. Mejor insertarla en el marco de la izquierda.
31.- Supongo que sabéis meter la música de fondo. Una vez que habéis guardado en la carpeta "sonidos" la música que queríais, haced clic con el botón derecho del ratón dentro del marco de la izquierda y elegid "Propiedades de página". Pulsad en el botón "Examinar" de la lengüeta "General" y buscad, en la carpeta "sonidos" la canción que habéis guardado. Seleccionadla y pulsad en "Aceptar" una sola vez. Ahora seguís en la ventana de "Propiedades de pagina". Allí podéis pulsar en "Siempre" si queréis que cuando acabe la música empiece de nuevo a sonar, o, desactivando la opción "siempre", elegid en "Bucle" el número de veces que queréis que suene. Lo mejor es elegid que suene un par de veces para no marear al personal mucho tiempo.
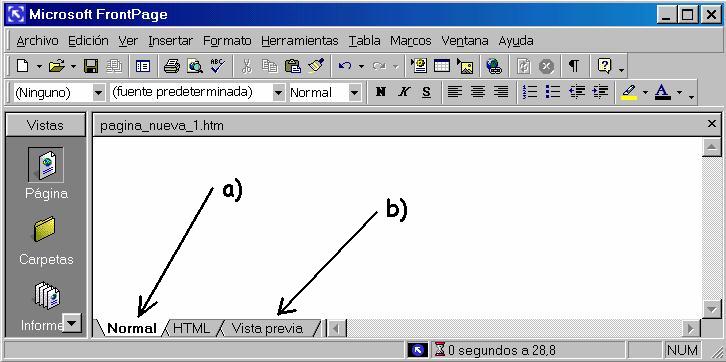
32.- Para ver como va quedando vuestra web, podéis pulsar en la última lengüeta inferior que aparece en el FrontPage llamada "Vista previa". Deberían poder verse los fondos de pantalla y oírse la música elegida. Para seguir construyendo la web tenéis que volver a la lengüeta "Normal" a). Para ver como queda, si estáis usando otro programa, grabad la página y abrirla haciendo doble clic sobre su archivo, es decir, doble clic sobre "index.htm", desde la carpeta donde lo guardáis.

a) modo "normal": Aquí podéis construir la web
b) modo "vista previa": Solo para ver lo conseguido.
Continúa en la página siguiente. Haced un descanso, comed alguna cosilla, quizás un cigarrete, pincháis en la propaganda de la página principal para que yo gane unas pesetillas, je, je, je, je, y luego... seguimos. ("je, je, je", pero va en serio!! ja, ja, ja, ja, como me rio yo solo).
|




 Antes de empezar
Antes de empezar
 Qué es un Servidor?
Qué es un Servidor?
 Servidores Conocidos
Servidores Conocidos
 La Página Principal
La Página Principal
 Instalando un FTP
Instalando un FTP
 Uso del FTP
Uso del FTP
 Seguimos?
Seguimos?
 Introducción
Introducción
 El Comienzo
El Comienzo
 Mi Primera Frase
Mi Primera Frase
 Imagen de Fondo
Imagen de Fondo
 Realzar Títulos
Realzar Títulos
 Música de Fondo
Música de Fondo
 Insertando Enlaces
Insertando Enlaces
 Un Contador
Un Contador
 Antes de Publicar..
Antes de Publicar..
 Subiendo la Web
Subiendo la Web
 Actualizaciones
Actualizaciones
 Finalizando
Finalizando
 Introducción
Introducción
 Creando los Marcos
Creando los Marcos
 Continuando
Continuando
 Finalizando
Finalizando

