Enlace de Correo para la Firma
Seleccionad la palabra en la que queréis insertar el enlace de correo electrónico. Por ejemplo, la palabra "Fulano".
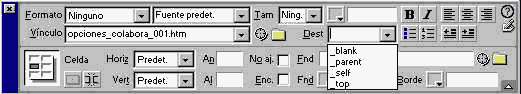
Después, con la palabra seleccionada, haced clic en aquel botón de proppiedades que pusimos en Dreamweaver en las lecciones del principio, del otro menú, aque con este aspecto:

Si no lo tenéis (por no hacerme caso en su momento, je je) podéis pinchar en Modificar > Propiedades de la Selección.
En cualquier caso, se abre esta ventanita:

Pues bien, si tenéis seleccionada la palabra, ahora, en esa ventana, en el hueco donde pone Vínculo escribid lo siguiente:
mailto:XXXXX@XXXXXX.XX
donde XXX@XXXX.XX es la dirección a donde queréis que vayan a parar los E-Milios que os manden.
Ya podéis cerrar esa ventana y estará listo el enlace de correo electrónico. Facil, no? je je.
Veamos qué código se ha insertado en la página para conseguir esto. Antes de crear el vínculo teniamos en esa celda esto:
<td class="e3">Creada por Fulano © </td>
y tras poner el enlace de correo, esto otro:
<td class="e3">Creada por
<a href="mailto:jorgegens@wanadoo.es">Fulano</a> © </td>
Por lo tanto, podemos deducir que para incluir un enlace cualquiera, solo necesitamos escribir esto:
<a href="dirección del enlace">palabra para el enlace</a>
Si además, no se trata de un enlace normal, sino de un enlace de correo electrónico, hemos de escribir la palabra mágica mailto: antes de la dirección de correo.
Es facilísimo, verdad? je je je, bueno, quizás algo lioso al principio, pero veréis como le acabáis perdiendo el miedo.
El código de la plantilla es ahora este:
Cuando en lugar de un enlace de correo electrónico se quiere poner un enlace a una página se debe poner en aquel hueco la dirección del enlace. A esa dirección se le suele llamar Ruta del Archivo. Es muy importante tener claro el concepto de Ruta de Archivo, pues el 70% de los errores y dudas que me comentais son debidos a estas.
Para tener claro este concepto, os recomiendo que volváis al menú principal de esta web (la de los cuadros amarillos) y visitéis la sección "Elementos" y dentro de esta, el apartado "Todo Rutas".
Pronto seguiré con estas lecciones. Mientras haced muchos exerimentos y usad el Foro para cualquier duda. Como estoy muy mal de tiempo no os puedo asegurar respuestas a los mensajes que me envieis a mi correo. Lo intentaré pero no creo poder responder tantos, sois demasiados para mi, je je je. Por eso prefiero que uséis el Foro, al que puedo aceder sin mucho problema desde el trabajo (que no se entere el jefe!!! je je je je je).
Pronto inlcuiré más cosillas. Nos leemos.
Jorgens
|


 Introdución
Introdución
 Título
Título
 Enlaza Estilo
Enlaza Estilo
 Segunda Hoja
Segunda Hoja
 Introducción
Introducción
 Las Tablas
Las Tablas
 Propiedades
Propiedades
 Tablas y HTML
Tablas y HTML
 Estructurando
Estructurando
 Estilos y Tablas
Estilos y Tablas
 Definiendo Estilos
Definiendo Estilos
 Los Colores
Los Colores
 Color de Celdas
Color de Celdas
 Ancho de Celda
Ancho de Celda
 Estilos Para Celdas
Estilos Para Celdas
 Los Comentarios
Los Comentarios
 Estilos Para Tablas
Estilos Para Tablas
 Celdas Negritas
Celdas Negritas
 Centrando Celdas
Centrando Celdas
 Flechas Navegación
Flechas Navegación
 Imágenes y HTML
Imágenes y HTML
 Fecha Actualización
Fecha Actualización
 Firma de Página
Firma de Página
 Correo y HTML
Correo y HTML