Centrado, Justificado y Color de Texto
Vamos ahora a añadir el resto de propiedades. que queremos que sigan algunas celdas.
Celdas con Texto Centrado
Para que la web tenga mejor pinta, decidimos que el texto de algunas celdas debe ir centrado. En realidad todas las celdas quedan bien si las centramos, excepto una, la celda c2 que queda mejor si el texto aparece justificado. Para que todas las demás aparezcan centradas incluimos en el código de la hoja de estilo, y para cada una de las definiciones de las celdas (menos para la c2) lo siguiente:
text-align:center
Así, por ejemplo, una de las líneas de código de una celda, quedaría como:
td.b1{ background-color: #OEBEBA ; width: 150px ; font-weight: bold ; text-align: center ; }
Y así hacemos con todas las demás celdas (menos la c2).
Celdas con Texto Justificado
La celda c2 en cambio es donde meteremos los textos de la web. Es la zona principal y por eso queda mejor "justificada" que centrada.
Para esto, el código a insertar en la hoja de estilo, y solo en la línea de código de la celda c2, incluiriamos esto:
text-align: justify
quedando entonces esa línea así:
td.c2{ background-color: #F6DA98 ; text-align: justify ; }
Celdas con Texto de otro Color
Imaginaos que ahora se me ocurre que el texto de la celda b2 no sea negro, sino azul oscuro. Tras investigar cual es el código de ese color mediante el metodo usado y explicado en secciones anteriores, encuentro que el código es: #000080
Pues solo hay que insertar la siguiente propiedad en la línea de código de la hoja de estilo, correspondiente a la celda b2,
color: #XXXXX ; donde XXXX es el código del color.
de modo que quedaria así esa línea:
td.b2{ background-color: #OEBEBA ; font-weight: bold ; color: #000080}
y listo, solo tenemos ahora que guardar la hoja de estilos:
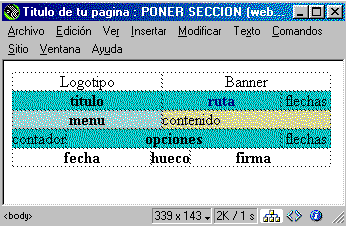
y hacer una vista previa para ver lo que hemos conseguido, que será más o menos esto:

que aún tiene mejor pinta que la versión anterior, no? Ya os dije que esto ria tomando forma....
|


 Introdución
Introdución
 Título
Título
 Enlaza Estilo
Enlaza Estilo
 Segunda Hoja
Segunda Hoja
 Introducción
Introducción
 Las Tablas
Las Tablas
 Propiedades
Propiedades
 Tablas y HTML
Tablas y HTML
 Estructurando
Estructurando
 Estilos y Tablas
Estilos y Tablas
 Definiendo Estilos
Definiendo Estilos
 Los Colores
Los Colores
 Color de Celdas
Color de Celdas
 Ancho de Celda
Ancho de Celda
 Estilos Para Celdas
Estilos Para Celdas
 Los Comentarios
Los Comentarios
 Estilos Para Tablas
Estilos Para Tablas
 Celdas Negritas
Celdas Negritas
 Centrando Celdas
Centrando Celdas
 Flechas Navegación
Flechas Navegación
 Imágenes y HTML
Imágenes y HTML
 Fecha Actualización
Fecha Actualización
 Firma de Página
Firma de Página
 Correo y HTML
Correo y HTML