Flechas de Navegación
Aunque parezca metira, la estructura ya está terminda. Lo único que tenemos hacer ahora es rellenarla con elementos comunes a todas las páginas de nuestra web.
Por ejemplo, todas van a tener las flechitas de desplazamiento en las tablas b y d. Estas servirán para que el usuario pueda avanzar y retroceder de página fácilmente. Es muy conveniente dar estas y otras facilidades a los visitantes.
Vamos entonces a insertar esas flechitas.
Lo primero es conseguir los archivos de esas flechitas. Tenéis varias opciones, una es buscar unas flechas que os gusten en internet, otra es buscarlas en nuestra Galeria de Objetos a la que podéis acceder desde el menú principal de esta web.
La última opción es crearlas vosotros mismos con algún programa de dibujo. Eso si, os recomiendo que le pongais pocos colores y que el tamaño no sea muy grande para no ralentizar la carga de la página.
Para ir más rápido en este ejemplo, vamos a aprovecharnos de las flechas de esta misma página. Os las coloco aquí mismo para que os las guardeis en vuestro disco duro.
Para ello, pulsad sobre ellas con el botón derecho del rotón y pulsad en "Guardar Imagen Como...". Acordaos guardarla en la carpeta de la web.
 
Ahora vamos a insertarlas en las celdas b3 y d3. Para ello:
- Abrid la página "plantilla1.htm" con el Dreamweaver.
- borrad la palabra "flechas" que hay en la celda b3.
- Pinchad en Insertar > Imagen
- Se abre una ventana del dreamweaver. Buscad en esa ventana la carpeta donde guardásteis los archivos de esas flachas (obligatoriamente, deben estar dentro de la carpeta de vuestra web).
- Una vez encontrado el archivo de la flecha "atras" pusad en "Seleccionar" y la flecha aparecerá en la celda.
Ahora, para que la flecha de la derecha, la de "Adelante" no se quede demasiado pegada a la de "atras" vamos a insertar un espacio en blanco. Es decir, ponéis el cursor a la derecha de la flecha insertada y pulsais una vez el espacio.
- El siguiente paso es insertar la flecha de "Adelante" de la misma forma que la otra.
Bien, no ha quedado mal del todo, no?
Ahora hacemos lo mismo en la tabla d3 y después guardamos la plantilla.
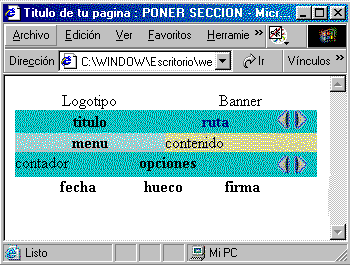
La página se ve ahora así:

Por cierto, sabed que por ahora si hacemos clic en las flechas, no pasa nada de nada. Eso es porque aún no hemos puesto los enlaces en las flechas.
Aunque las flechas son comunes a todas las páginas, (por eso las ponemos en la plantilla) los enlaces serán siempre distintos en una y otra página, claro, y por eso los enñaces no los incluimos en la plantilla.
Como sabréis, Dreamweaver a escrito el código HTML correspondiente a esas flechas en el código de la plantilla. Vamos a echarle un ojillo en la siguiente página para ir conociendo un poquitín más ese mundo del HTML.
|


 Introdución
Introdución
 Título
Título
 Enlaza Estilo
Enlaza Estilo
 Segunda Hoja
Segunda Hoja
 Introducción
Introducción
 Las Tablas
Las Tablas
 Propiedades
Propiedades
 Tablas y HTML
Tablas y HTML
 Estructurando
Estructurando
 Estilos y Tablas
Estilos y Tablas
 Definiendo Estilos
Definiendo Estilos
 Los Colores
Los Colores
 Color de Celdas
Color de Celdas
 Ancho de Celda
Ancho de Celda
 Estilos Para Celdas
Estilos Para Celdas
 Los Comentarios
Los Comentarios
 Estilos Para Tablas
Estilos Para Tablas
 Celdas Negritas
Celdas Negritas
 Centrando Celdas
Centrando Celdas
 Flechas Navegación
Flechas Navegación
 Imágenes y HTML
Imágenes y HTML
 Fecha Actualización
Fecha Actualización
 Firma de Página
Firma de Página
 Correo y HTML
Correo y HTML