Insertando comentarios
Ahora la cosa va cogiendo forma, poca, eso si, pero algo de forma, no?
Si guardais la hoja de estilo "estilo2.css" y la página "plantilla1.htm" y hacéis una vista previa de esta última, podréis ver lo que hemos conseguido (si es que habéis hecho bien los debers, claro, je je je).
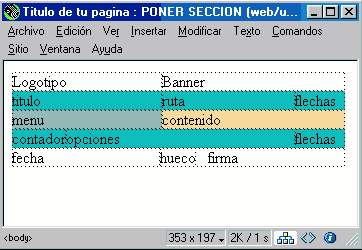
Os muestro aquí una imagen de cómo se debería ver esa plantilla por ahora desde el DreaWeaver:

Y desde un navegador, por ejemplo el iExplorer:

Ya ya, ya se que eso no parece en absoluto una página web sino una tabla sin ningún fuste (sentido), pero poco a poco verás como se va pareciendo más a una web de verdad, paciencia y confianza amiguetes!
Como resulta que vamos a meterle mano al código HTML de nuestra plantilla más de una vez, conviene tener bien estructurado el código, para así no perdernos demasiado y poder identificar rápidamente cada trozo de código.
Para facilitar eso, tenemos una opción muy buena. Se trata de poder incluir en el código algunos comentarios. Los comentarios no se ven al hacer vista previa (vamos, que no lo ve el visitante) y en realidad no hacen nada de nada de nada. Para lo único que valen es para facilitarnos la identificación del código.
Os pongo un ejemplo para aclararnos un pelín.
Podemos incluir anter del comienzo del código de cada tabla, un comentario indicando algo así como "Comienzo de la tabla tercera". De este modo, si tenemos que retocar algo de la tercera tabla, bastará con buscar esa línea (comentario) para saber que trozo de código es el que buscamos. Creo que es util, no?
Pues vamos al lio. Vamos a abrir la página "plantilla1.htm", y nos vamos a ver su código HTML pulsando el botón  del dreamweaver. del dreamweaver.
Para insertar un comentario solo necesitamos encerrarlo entre estos dos símbolos: <!-- y -->
Por ejemplo, esto que sigue es un comentario:
<!-- Esto es un ejemplo de comentario y no saldrá en la página -->
Otro ejemplo es este, donde vemos que podemos meter más guiones por si queremos dejarlo más visible:
<!-------principio tabla tercera ---------->
Pues entendido esto, vamos a crear un comentario al principio de cada una de las 5 tablas que creamos antes en la plantilla.
El código ahora queda así:
Ahora es algo más largo en total, pero creo que nos será más fácil identificar cada trozo.
|


 Introdución
Introdución
 Título
Título
 Enlaza Estilo
Enlaza Estilo
 Segunda Hoja
Segunda Hoja
 Introducción
Introducción
 Las Tablas
Las Tablas
 Propiedades
Propiedades
 Tablas y HTML
Tablas y HTML
 Estructurando
Estructurando
 Estilos y Tablas
Estilos y Tablas
 Definiendo Estilos
Definiendo Estilos
 Los Colores
Los Colores
 Color de Celdas
Color de Celdas
 Ancho de Celda
Ancho de Celda
 Estilos Para Celdas
Estilos Para Celdas
 Los Comentarios
Los Comentarios
 Estilos Para Tablas
Estilos Para Tablas
 Celdas Negritas
Celdas Negritas
 Centrando Celdas
Centrando Celdas
 Flechas Navegación
Flechas Navegación
 Imágenes y HTML
Imágenes y HTML
 Fecha Actualización
Fecha Actualización
 Firma de Página
Firma de Página
 Correo y HTML
Correo y HTML