Definir estilos para los sub-apartados del menú de la Web
Si recordáis, aún nos falta darle más margen a los dos subapartados llamados "...en Directo" y "...en Estudio", así que vamos a hacerlo ahora.
En las primeras páginas de esta lección hemos definido un margen para la etiqueta <ul> (para la lista) y ahora queremos definir un estilo para "algunos" apartados de esta lista. Al igual que ul define en Html una lista completa, la etiqueta li define cada elemento de este listado. Podriamos definir un margen mayor para li, pero en este caso todos tomarian este margen y nosotros solo queremos que lo tengan dos de ellos.
Lo que haremos entonces es inventar un tipo de elemento de lista concreto, al que le pondremos un nombre, definiremos las propiedades que deseamos para estos elementos especiales y despues indicaremos en el código Html, qué elementos de la tabla tendrán estas características o mejor dicho, ese estilo. Puede sonar lioso, pero paso a paso se entiende muy bien (espero..).
Para empezar, creamos este tipo de elemento (o estilo) al que llamaremos sub-apartado. Date cuenta que no he usado ni espacio, ni guión bajo, ni acentos, ni mayúsculas, ni nada raro.
Como queremos que tenga un margen a la izquierda algo superior que el resto de elementos de lista, especificaremos este nuevo margen así:
donde li es la etiqueta de elemento de lista, y el punto seguido del nombre, está indicando que no se trata de todos los elementos de la lista sino solo los que se llamen sub-apartados, es decir, los que sean de esa clase. El text-indent en una característica de estilo CSS que significa que queremos dejar un espacio de 60px (60 pixeles) al principio del párrafo. Realmente es parecido a hacer un margen a la izquierda.
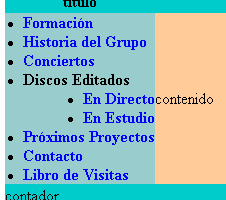
Escribimos eso en la hoja de estilo, la guardamos y hacemos vista previa de la plantilla, para ver que ha ocurrido.
Vaya, no ha ocurrido nada. ¿Por qué?.... Porque aunque hemos definido bien esta clase de estilo de lista, no le hemos indicado a la página qué elementos son de esa clase. Esto hay que hacerlo en el código Html de la página plantilla.html del siguiente modo:
Abrimos la plantilla y nos vamos a la vista de código pulsando en el botón  . Buscamos dentro de ese código las líneas siguientes:
. Buscamos dentro de ese código las líneas siguientes:
y las transformamos en estas otras:
Como ves, hemos añadido unas palabras para hacerle saber a la página que no se trata de elementos de lista normales, sino que son de la clase sub-apartado (... class="sub-apartado"... ). Creo que es bien sencillo. Ahora podemos ver una vista previa de la plantilla, para ver que pasa.

Ufff, vemos que la separación es tan grande que se nos estropea la estructura, de modo que le ponemos un margen menor que el anterior en la hoja de estilo. Así que la abrimos y ponemos 20px en lugar de 60px:
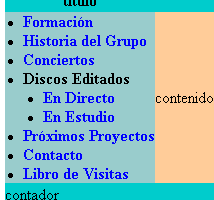
Ahora que está corregido, volvemos a guardar la hoja de estilo para que los cambios hagan efecto y conseguimos esta otra cosa:

Esto sí que nos vale. Y sin tocar para nada la plantilla, ¿no es genial?
La Hoja de estilo estilo2.css queda entonces así:
td.a1{background-color:white; width:150px; text-align:center; }
td.a2{background-color:white; text-align:center; }
td.b1{background-color:#0EBEBA; width:150px; font-weight:bold; text-align:center; }
td.b2{background-color:#0EBEBA; font-weight:bold; color:#000080; text-align:center; }
td.b3{background-color:#0EBEBA; width:50px; text-align:center; }
td.c1{background-color:#9ED7D7; width:150px; font-weight:bold; text-align:left; }
td.c2{background-color:#F6DA98; text-align:justify; }
td.d1{background-color:#0EBEBA; width:50px; text-align:center; }
td.d2{background-color:#0EBEBA; font-weight:bold ; text-align:center; }
td.d3{background-color:#0EBEBA; width:50px; text-align:center; }
td.e1{background-color:white; width:150px; font-weight:bold ; text-align:center; }
td.e2{background-color:white; font-weight:bold; text-align:center; }
td.e3{background-color:white; width:150px; font-weight:bold ; text-align:center; }
ul {padding:0px 0px 0px 9px; margin:0px 0px 0px 9px; }
li.sub-apartado {text-indent:20px; }
a {text-decoration:none; }
a:link {color:blue; }
a:visited {color:blue; }
a:hover {color:red; text-decoration:underline; }
a:active {color:red; }
Recuerda que si has puesto nombres demasiado largos en el menú y estos no caben puedes aumentar el ancho de la celda del menú poniendo una cifra mayor para la anchura en la hoja de estilos, es decir, en lugar de poner:
pondríamos, para una anchura de 180 en lugar de 150px, lo siguiente:

