Eliminar el margen de la lista del menú
Como puedes imaginar, esto lo vamos a hacer también con la hoja de estilo. Normalmente, todo lo referente al "contenido" de una página web, se hace en el código HTML, mientras que lo relacionado con el "aspecto" que han de tener los elementos de la página se retoca o define en la hoja de estilo. Esto es un buen método para asegurarse que se vea todo igual de bien con cualquier navegador.
Las etiquetas que hemos usado para construir la lista del menu, son <ul> y <li>. Ambas tienen un estilo ya definido en cuanto a márgenes, un punto negro redondo que aparece ante cada elemento de la lista y otras características predefinidas. Como cada uno tiene definido un margen (por defecto aparecen con un margen a la izquierda) nosotros mediante la hoja de estilo vamos a quitárselo pues no nos hace falta para nuestro ejemplo.
Existen dos tipos de márgenes, el margin y el padding. Uno es el espacio que se deja entre el contenido del elemento y el texto que contiene, mientras que el otro se refiere al espacio que hay que dejar entre el contenido y el exterior, pero esto lo veremos más adelante, pues es algo complicado de explicar.
Por ahora, es suficiente saber que los elementos <ul> e <li> tienen un margen preestablecido que vamos a anular desde la hoja de estilo.
Te explico cómo se define el margen en la hoja de estilos:
Como ves, la palabra para definir el margen es margin y va seguido de dos puntos, más el margen que deseamos dejar por encima (a), por la derecha (b), por abajo (c) y por la izquierda (d), seguido cada uno de px que significa pixel, para indicar el tipo de unidad que define esos márgenes.
En nuestro caso vamos a añadir en nuestra hoja de estilo una nueva linea como esta, pero escogeremos una cifra de 18px para el margen izquierdo (d) y un cero para el resto (arriba, abajo y derecha). Lo malo es que hay navegadores que no hacen caso al margin, y otros no lo hacen al padding, de modo que vamos a dar la mitad de 18 a cada valor para obtener unos resultados similares en cualquier navegador.
La línea ha de quedar así en la hoja de estilo:
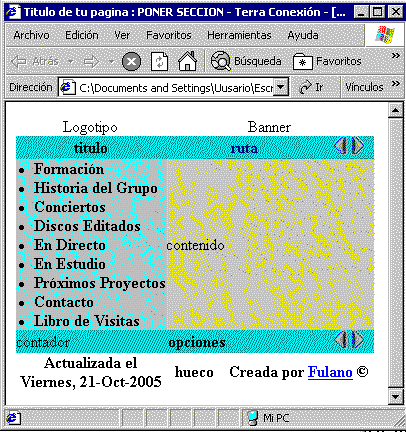
No separes nunca el número del px, es decir no pongas 9 px, sino 9px siempre. Si ahora guardáis la hoja de estilo, la plantilla queda de esta forma:

Y esto si que parece ya más un menú, no? Con esto ya te tienes que estar dando cuenta de lo fácil que va a ser cambiar cualquier cosas desde la hoja de estilo. Si un dia prefieres otro margen, otro color, o lo que sea, bastará con cambiar una sola palabra de la hoja de estilo y todas las páginas de la web varian automáticamente. No te parece genial este invento? A mi sí.
Vemos ahora como crear los enlaces del menú? Pues vamos allá.

