Mejorar el Menú de la Plantilla de la Web
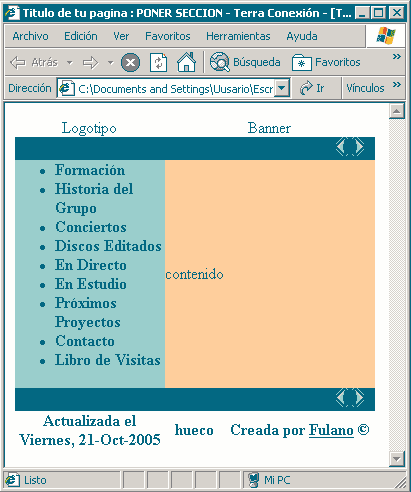
Realmente no ha quedado muy mono, pero no es para ponerse así, je je. Es normal pues aún no le hemos definido el estilo que deseamos para él, pero vamos a hacerlo en un momentito.
Para retocar el estilo del menú como sabéis, hay que ir a la hoja de estilo llamada estilo2.css y cambiar un par de aspectos.
Si te has dado cuenta las secciones aparecen pegadas a la derecha. Eso es por que teniamos definido el estilo text-align:center para la celda td.c1, que es la del menú. Como ahora que lo hemos pensado mejor la queremos pegada a la izquierda, hemos de cambiarlo por text-align:left (left es izquierda en inglés).
Haz este cambio en la hoja estilo2.css y guarda el archivo. Esa línea de la hoja de estilos se debe quedar así (en rojo el cambio realizado):
Ahora guarda esa hoja de estilo. En Dreamweaver ve a vista previa y verás como ahora las secciones se van hacia la izquierda (si ya tenías abierta la ventana del navegador con la vista previa, pulsa en el navegador en "Actuaizar").
Ahora se ve así:

Pero aún no queda perfecto. Debería quedarse aún más pegado a la izquierda, verdad? mmmm... Eso tiene arreglo. Lo vemos en la página siguiente.

