Creando enlaces en el menú de la web
Una vez que sabemos acceder a la ventana de "mostrar Propiedades" del Dreamweaver, podemos ya aprender a crear enlaces o vínculos (es lo mismo) en el menú de nuestra página web.
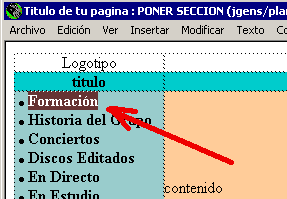
Para comenzar, abrimos la página <>bplantilla1.html con el Dreamweaver y en la vista de diseño (no en la de código HTML) seleccionamos todo el texto de la primera sección del menú principal, tal que así:

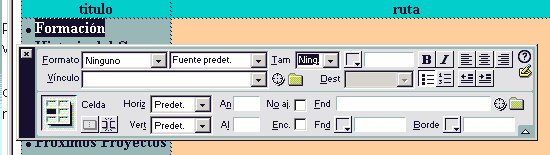
Ahora, con ese texto seleccionado, abrimos la ventana de "Mostrar Propiedades" con el botón  (o pulsando Control + F3) y aparecerá dicha ventana.
(o pulsando Control + F3) y aparecerá dicha ventana.

En ella aparecen muchas opciones, pero las iremos viendo conforme nos hagan falta. Así será más fácil memorizar cada una de ellas.
En principio, a través de esta ventana vamos a definir ciertas propiedades al objeto seleccionado. En este caso como tenemos seleccionado el texto de la primera opción del menú de nuestra web, le podemos dar propiedades.
Vamos entonces a crear un enlace para este texto. Es decir, vamos a hacer que al pulsar sobre este texto, el navegador se dirija a una página distinta que, en este caso no existe (aún no la hemos creado) pero existirá pronto.
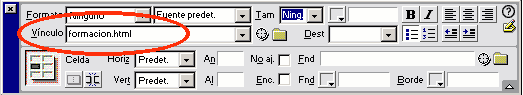
Para ello no tenemos más que escribir el nombre de la página enlazada en el cuadro donde pone Vínculo. Pero qué ponemos exáctamente? Pues suponiendo que la página enlazada se llamara formacion.html (recuerda, no pongas nunca mayúsculas ni acentos ni guiones bajos ni espacios en blanco en el nombre de los archivos de tu web), el cuadro ha de quedar así:

Ya está. La ventana de Propiedades podemos cerrarla pulsando de nuevo Control + F3 o el botón correspondiente. Ahora haz lo mismo para el resto de las secciones del menú. Para este ejemplo que andamos haciendo te recomiendo que pongas el mismo nombre de archivo que yo, para no liarte en las lecciones siguientes. En las prubas que tú hagas aparte puedes nombrarlas como desees, claro.
Imaginaremos que hemos optado por llamarlas así (voy a usar una lista con <ul> y <li> para hacer la lista de aquí abajo, y así práctico con el ejemplo :=)
- formacion.html
- historia-del-grupo.html
- conciertos.html
- discos-editados-en-directo.html
- discos-editados-en-estudio.html
- proximos-proyectos.html
- contacto.html
- libro-de-visitas.html
Como ves, no hay ni acentos, ni espacios, ni nada raro en los nombres de esos archivos y además para acordarme de sus nombres los he llamado igual que las opciones. Para los nombres de los archivos de las subsecciones he puesto el nombre de su sección seguido del nombre de la subsección y para la sección Discos editados no he colocado enlace, pues va a ser un simple título, sin vínculo.
Quieres ver el código HTML que he usado para hacer esta lista?
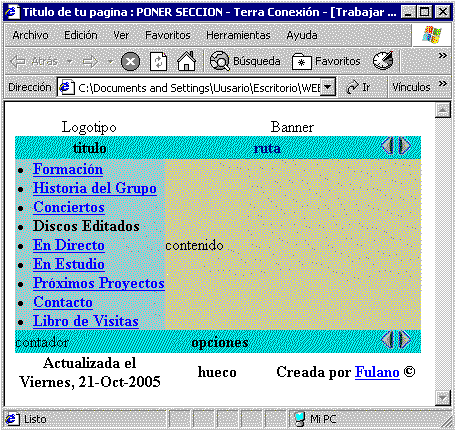
Si ahora hacemos una vista previa de la plantilla, veremos que queda así:

Sigamos!

