Enlace de Correo para la Firma
Seleccionad la palabra en la que queréis insertar el enlace de correo electrónico. Por ejemplo, la palabra "Fulano".
Después, con la palabra seleccionada haced clic en aquel botón de propiedades que pusimos en Dreamweaver en las lecciones del principio con este aspecto:

Si no lo tenéis (por no hacerme caso en su momento, je je) podéis pinchar en Modificar > Propiedades de la Selección.
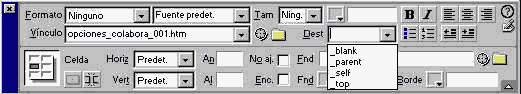
En cualquier caso, se abre esta ventanita:

Pues bien, si tenéis seleccionada la palabra, ahora en esa ventana, en el hueco donde pone Vínculo escribid lo siguiente:
mailto:XXXXX@XXXXXX.XX
donde XXX@XXXX.XX es la dirección a donde queréis que vayan a parar los E-Milios que os manden.
Ya podéis cerrar esa ventana y estará listo el enlace de correo electrónico. Fácil, no? je je.
Veamos qué código se ha insertado o generado en la página para conseguir esto. Antes de crear el vínculo teníamos en esa celda esto:
y tras poner el enlace de correo, esto otro:
Por lo tanto podemos deducir que para incluir un enlace cualquiera solo necesitamos escribir esto:
Si además no se trata de un enlace normal sino de un enlace de correo electrónico hemos de escribir la palabra mágica mailto: antes de la dirección de correo.
Es facilísimo, verdad? je je je, bueno, quizás algo lioso al principio, pero veréis como le acabáis perdiendo el miedo.
El código de la plantilla es ahora este:
<head>
<title>Titulo de tu pagina : PONER SECCION</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
<link href="estilo2.css" media="screen" rel="StyleSheet" type="text/css">
</head>
<body bgcolor="#FFFFFF">
<!---- Principio Tabla Primera ---->
<table class="ancho99" width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="a1">Logotipo</td>
<td class="a2">Banner</td>
</tr>
</table>
<!---- Principio Tabla Segunda ---->
<table class="ancho99" width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="b1">titulo</td>
<td class="b2">ruta</td>
<td class="b3"><img src="atras.gif" width="13px" height="19px"> <img src="adelante.gif" width="13px" height="19px"></td>
</tr>
</table>
<!---- Principio Tabla Tercera ---->
lt;table class="ancho99" width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="c1">
<p>menu</p>
</td>
<td class="c2">
<p>contenido</p>
</td>
</tr>
</table>
<!---- Principio Tabla Cuarta ---->
<table class="ancho99" width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="d1">contador</td>
<td class="d2">opciones</td>
<td class="d3"><img src="atras.gif" width="13px" height="19px"> <img src="adelante.gif" width="13px" height="19px"></td>
</tr>
</table>
<!---- Principio Tabla Quinta ---->
<table class="ancho99" width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="e1">Actualizada el <!-- #BeginDate format:fcEn2 -->Sábado, 20-Jul-2002<!-- #EndDate --></td>
<td class="e2">hueco</td>
<td class="e3">Creada por <a href="mailto:comocreartuweb@iespana.es">Fulano</a> ©</td>
</tr>
</table>
</body>
</html>
Cuando en lugar de un enlace de correo electrónico se quiere poner un enlace a una página se debe poner en aquel hueco la dirección del enlace. A esa dirección se le suele llamar Ruta del Archivo. Es muy importante tener claro el concepto de Ruta de Archivo, pues el 70% de los errores y dudas que me comentais son debidos a estas.
Haced muchos experimentos y usad el Foro CCTW para cualquier duda. Como estoy muy mal de tiempo no os puedo asegurar respuestas a los mensajes que me enviéis a mi correo. Lo intentaré pero no creo poder responder tantos, sois demasiados para mí, je je je. Por eso prefiero que uséis el Foro, al que puedo acceder sin mucho problema cada vez que tengo un hueco de tiempo.
Pronto incluiré más cosillas. Nos leemos.

