Insertar comentarios en el código HTML
Ahora la cosa va cogiendo forma, poca, eso si, pero algo de forma, no?
Si guardáis la hoja de estilo estilo2.css y la página plantilla1.htm y hacéis una vista previa de esta última podréis ver lo que hemos conseguido (si es que habéis hecho bien los deberes, claro, je je je).
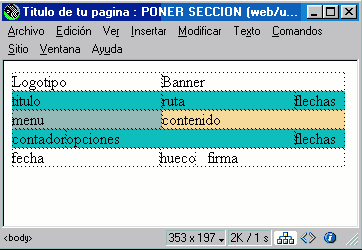
Os muestro aquí una imagen de cómo se debería ver esa plantilla por ahora desde el DreaWeaver:

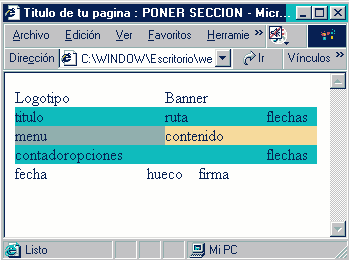
Y desde un navegador, por ejemplo el iExplorer:

Ya ya, ya se que eso no parece en absoluto una página web sino una tabla sin ningún fuste (sentido), pero poco a poco verás como se va pareciendo más a una web de verdad, paciencia y confianza amiguetes!
Como resulta que vamos a meterle mano al código Html de nuestra plantilla más de una vez, conviene tener bien estructurado el código, para así no perdernos demasiado y poder identificar rápidamente cada trozo de código.
Para facilitar eso, tenemos una opción muy buena. Se trata de poder incluir en el código algunos comentarios. Los comentarios no se ven al hacer vista previa (vamos, que no los ve el visitante) y en realidad no hacen nada de nada de nada. Para lo único que valen es para facilitarnos la identificación del código.
Os pongo un ejemplo para aclararnos un pelín.
Podemos incluir anter del comienzo del código de cada tabla, un comentario indicando algo así como "Comienzo de la tabla tercera". De este modo, si tenemos que retocar algo de la tercera tabla, bastará con buscar esa línea (comentario) para saber que trozo de código es el que buscamos. Creo que es útil, no?
Pues vamos al lio. Vamos a abrir la página plantilla1.htm, y nos vamos a ver su código Html pulsando el botón  del dreamweaver.
del dreamweaver.
Para insertar un comentario solo necesitamos encerrarlo entre estos dos símbolos: <!-- y -->
Por ejemplo, esto que sigue es un comentario:
Otro ejemplo es este, donde vemos que podemos meter más guiones por si queremos dejarlo más visible:
Pues entendido esto, vamos a crear un comentario al principio de cada una de las 5 tablas que creamos antes en la plantilla.
El código ahora queda así:
<head>
<title>Titulo de tu pagina : PONER SECCION</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2">
<link href="estilo2.css" media="screen" rel="StyleSheet" type="text/css">
</head>
<body bgcolor="#FFFFFF">
<!---- Principio Tabla Primera ---->
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="a1">Logotipo</td>
<td class="a2">Banner</td>
</tr>
</table>
<!---- Principio Tabla Segunda ---->
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="b1">titulo</td>
<td class="b2">ruta</td>
<td class="b3">flechas</td>
</tr>
</table>
<!---- Principio Tabla Tercera ---->
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="c1">menu</td>
<td class="c2">contenido</td>
</tr>
</table>
<!---- Principio Tabla Cuarta ---->
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="d1">contador</td>
<td class="d2">opciones</td>
<td class="d3">flechas</td>
</tr>
</table>
<!---- Principio Tabla Quinta ---->
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td class="e1">fecha</td>
<td class="e2">hueco</td>
<td class="e3">firma</td>
</tr>
</table>
</body>
</html>
Ahora es algo más largo en total, pero creo que nos será más fácil identificar cada trozo.

