Texto de Celdas en Negrita
Mirando la vista previa de lo que hasta ahora tenemos como plantilla se me ocurren un par de cosillas.
Por ejemplo, me gustaría que el texto de algunas celdas apareciera centrado, el de otras justificado, el de otras en negrita, y otras con texto de un color distinto al negro, por ejemplo azul.
Imaginad que ya llevo terminadas 20 páginas y me decido a hacer todos esos cambios. Que Horror!! ¿Tengo que cambiar eso en cada una de las 20 páginas? Pues mire usted, no! Solo tenemos que modificar la Hoja de Estilos y Listo, asunto arreglado.
No os quejaréis eh? Será que no os enseño cosas utiles y fáciles..... je je je. Pues vamos allá!
Celdas con Textos en Negrita
Decidimos que queremos que los textos de las celdas b1, b2, c1, d2, c1, c2 y c3 se muestren en negrita.
Para ello solo tenemos que incluir la propiedad que os escribo abajo, en cada una de las líneas correspondientes a cada celda que queremos en negrita, dentro de la hoja de estilos estilo2.css:
donde bold significa "negrita" en CSS. De este modo, la hoja de estilos quedará así:
td.a1 {background-color:white; width:150px;}
td.a2 {background-color:white;}
td.b1 {background-color:#0EBEBA; width:150px; font-weight:bold;}
td.b2 {background-color:#0EBEBA; font-weight:bold;}
td.b3 {background-color:#0EBEBA; width:50px;}
td.c1 {background-color:#9ED7D7; width:150px; font-weight:bold;}
td.c2 {background-color:#F6DA98;}
td.d1 {background-color:#0EBEBA; width:50px;}
td.d2 {background-color:#0EBEBA; font-weight:bold;}
td.d3 {background-color:#0EBEBA; width:50px;}
td.e1 {background-color:white; width:150px; font-weight:bold;}
td.e2 {background-color:white; font-weight:bold;}
td.e3 {background-color:white; width:150px; font-weight:bold;}
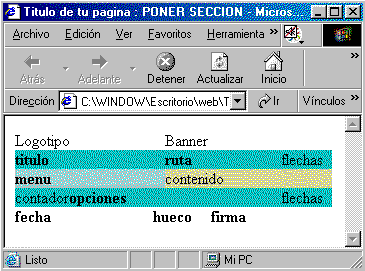
y se verá de esta forma en el iExplorer: