Ejercicio de práctica
Como ejercicio de prácticas, intenta hacer que tanto el fondo de #pieuno como el de #pietres sean blancos, que el fondo de #piedos sea gris claro (silver) y elimina los bordes que dejamos antes. Así terminarás de familiarizarte con todo esto, oki?
Pero inténtalo de verdad antes de mirar el código de abajo. 3, 2 1... venga!
El código CSS de las 4 capas del pie han de quedar como te indico abajo. Si el ejercicio te sale bien y funciona, enhorabuena! pero pon este otro para que así tanto tú como yo tengamos el mismo y así no te pierdas en las lecciones siguientes, oki?
border-top:black 1px solid; height:65px;}
#pieuno {float:left; width:150px;}
#piedos {float:left; width:498px; background-color:silver;}
#pietres {float:left; width:150px;}
Cómo colocar los enlaces del pie
Los enlaces ya vimos como se colocaban cuando hicimos los menús. En este caso van a ser tres enlaces en la capa #pieuno y otros tres en la capa #piedos colocados uno encima de otro. Como eso parece una lista, lo mejor es usar una lista para ello, verdad? Vamos allá.
Dentro del código Html de la plantilla.html, en la parte correspondiente a la capa #pieuno coloca esto:
<ul>
<li><a href="#">Foro Ejemplo</a></li>
<li><a href="#">Contactos</a></li>
<li><a href="#">Nos Enlazan</a></li>
</ul>
</div>
Y haz lo mismo con el Html de la capa #pietres con este otro código:
<ul>
<li><a href="#">Directorio</a></li>
<li><a href="#">TopSite</a></li>
<li><a href="#">Mapa de la Web</a></li>
</ul>
</div>
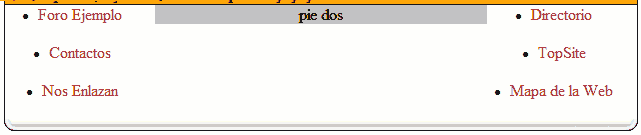
Haciendo vista previa, como siempre nos pasa antes de retocar la hoja de estilo... nos encontramos este churro...

Ya puedes imaginarte un poco cómo debemos arreglarlo para reducir un poco el espacio que hay entre ellos, eliminarles el punto negro de la izquierda y reducirles un poco el tamaño de la letra, no? Inténtalo tú, oki? je je je.

