Colocar las capas en línea
Como era de esperar, nos ha pasado como cuando hicimos lo del logotipo. En lugar de aparecer una capa junto a la otra nos han salido una debajo de otra. Recuerdas como arreglamos esto la otra vez? Venga, haz un esfuerzo!! je je. Lo arreglamos colocándole un float:left a cada capa. Así que abrimos la hoja de estilos estilo-general.css y definimos esas tres capas colocándole un color de fondo para ver bien dónde empieza y dónde termina cada una (te coloco también las líneas de antes y después para que veas donde añadir estas líneas, como verás las he colocado justo después de la capa #pie, por guardar un orden):
#pie {border-left:black 1px solid;
border-right:black 1px solid;
border-top:black 1px solid;}
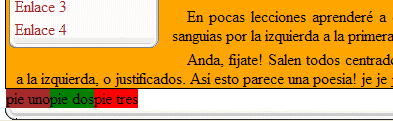
#pieuno {background-color:brown; float:left;}
#piedos {background-color:green; float:left;}
#pietres {background-color:red; float:left;}
#curva-inferior {background-image:url(objetos/curva-infe.....
...............
Ya se van colocando en su sitio. No te preocupes por los colores, en cuanto tengamos el pie listo le pondremos otros más decentes.

Ahora les daremos dimensiones de anchura colocándoles un width. Le vamos a dar un valor a #pieuno y #pietres de por ejemplo 150px y a la #piedos el resto, que serán unos... 800px - 2px (del borde izquierdo y derecho) -150px - 150px (de las otras dos capas) = 498 pixeles. A ver que sale con esto...:
#piedos {background-color:green; float:left; width:498px;}
#pietres {background-color:red; float:left; width:150px;}

